오늘은 position 실습을 했다
<실습1>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>postion card</title>
<style>
html {
scroll-behavior: smooth;
}
h1 {
margin: 4px 0;
text-align: center;
}
p {
margin: 2px 0;
text-align: center;
}
.card {
display: inline-block;
cursor: pointer;
border-radius: 40px;
position: relative;
margin-top: 100px;
/* top: 20%; %는 특정 값이 있어야 적용된다 */
left: 35%;
}
/* .card:hover:after { */
.card:after {
content: '?';
position: absolute;
left: 0;
top: 0;
/*
크기가 없는 상태에서 위치를 주게 되면
끝점 끝점(top, left, right, bottom)이 이어져서 그거에 맞춰서 크기값이 생성됨
*/
line-height: 350px;
text-align: center;
font-size: 5rem;
opacity: 1;
width: 100%;
height: 100%;
background: #ddd;
transition: 1s;
}
.card:hover::after {
opacity: 0;
}
.card img {
background: #000;
background: linear-gradient(to right, crimson, yellow);
border-radius: 50%;
transition: 1s;
}
.card:hover .desc {
opacity: 1;
}
.card:hover img {
transform: rotateY(720deg);
}
.desc {
/* background: pink; */
position: absolute;
bottom: 35px;
left: 50px;
/* color: #fff; */
opacity: 0;
transition: all 0.5s;
}
</style>
</head>
<body>
<div class="container">
<div class="card">
<h1>피카츄를 잡았다 </h1>
<img src="./image/pikachu2_300x300.png" alt="">
<div class="desc">
<h1>피카츄</h1>
<p>피카츄는 전기 공격을 한다</p>
</div>
</div>
<div class="card">
<h1>꼬부기를 잡았다 </h1>
<img src="./image/ggobugi2_300x300.png" alt="">
<div class="desc">
<h1>꼬부기</h1>
<p>꼬부기는 물대포 공격을 한다</p>
</div>
</div>
<div class="card">
<h1>이상해씨를 잡았다 </h1>
<img src="./image/isanghae_300x300.png" alt="">
<div class="desc">
<h1>이상해씨</h1>
<p>이상해씨는 풀잎 공격을 한다</p>
</div>
</div>
</div>
</body>
</html>
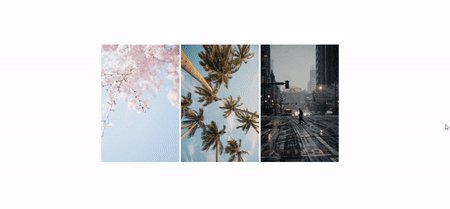
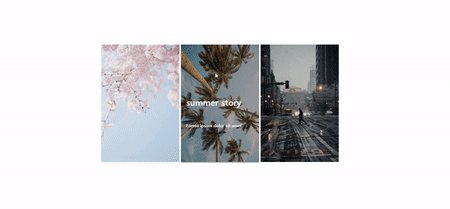
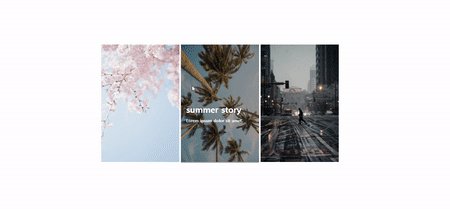
<실습2>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
html {
width: 100%;
height: 100%;
}
.container {
width: 100%;
/* border: 1px solid #000; */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.container .card-item {
width: 300px;
position: relative;
display: inline-block;
}
.container .card-item::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
transition: .5s;
}
.container .card-item:hover:before {
background: rgba(0, 0, 0, 0.3);
}
.container .card-item img {
width: 300px;
}
.container .card-item h1 {
position: absolute;
top: -1.9rem;
left: 20px;
transition: .5s;
opacity: 0;
color: #fff;
}
.container .card-item:hover h1 {
top: 50%;
transform: translateY(-50%);
left: 20px;
opacity: 1;
}
.container .card-item p {
position: absolute;
bottom: -2.2em;
left: 20px;
opacity: 0;
transition: .5s;
color: #fff;
font-weight: 700;
}
.container .card-item:hover p {
bottom: 30%;
left: 20px;
opacity: 1;
}
</style>
</head>
<body>
<div class="container">
<div class="card-item">
<img src="./image/spring-story.jpg" alt="">
<h1>spring story</h1>
<p>Lorem ipsum dolor sit amet.</p>
</div>
<div class="card-item">
<img src="./image/summer-story.jpg" alt="">
<h1>summer story</h1>
<p>Lorem ipsum dolor sit amet.</p>
</div>
<div class="card-item">
<img src="./image/winter-story.jpg" alt="">
<h1>winter story</h1>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
</body>
</html>오류) transition을 transform으로 지정해놓고 자꾸 안된다고 다른걸 고치고 있었다 허허..
'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_57] position_Fixed 실습하기 (0) | 2021.04.21 |
|---|---|
| [코딩 공부_56] position 실습하기 2 (0) | 2021.04.20 |
| [코딩 공부_54] z-index 우선 순위 지정하기 (0) | 2021.04.18 |
| [코딩 공부_53] (**중요) position 속성에 대하여 (0) | 2021.04.15 |
| [코딩 공부_52] animation-project 실습-2 (0) | 2021.04.14 |




댓글