오늘도 position 실습을 하였다
<복습내용>
① position
- static(정적인) : inital value t, l, b, r, X
- relative(상대적인) : 본인 위치에서 시작한다
- absolute(절대적인) : body를 기준으로 한다, 날라다닌다, 붕뜬다
- fixed(고정) : body를 기준으로 한다, 날라다닌다, 붕뜬다, scroll시에도 항상 고정된다
stacking context > z-index : auto; 0; > -9999 ~ 9999;
z-index: 1;
더보기
거의 이렇게 하면 된다!
부모요소에는 pos: re;
자식요소에는 pos: ab;
* but, 항상 그렇지 않다
<실습1>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>pocketmon card</title>
<style>
.container {
/* border: 1px solid #000; */
margin-top: 300px;
}
.container .item {
/* border: 1px solid #000; */
width: 300px;
margin: 0 auto;
position: relative;
cursor: pointer;
}
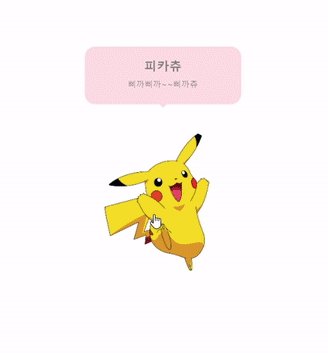
.container .item:hover .content {
opacity: 1;
transform: translateY(-20px);
box-shadow: 0 0 10px rgba(0,0,0,.2);
}
.container .item .content {
position: absolute;
top: -140px;
left: 0;
width: 100%;
height: 110px;
background: pink;
text-align: center;
border-radius: 20px;
opacity: 0;
transition: all 1s;
/*
opacity: 0;
> opacity는 눈에 보이진 않지만 존재함 (f12로 확인)
visibility: hidden;
>visibility: hidden은 아예 없어짐(f12로 확인)
*/
}
.container .item .content:after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
/* border: 1px solid #000; */
background: pink;
width: 10px;
height: 10px;
transform: translate(-50%, 50%) rotate(45deg);
}
.container .item img {
border-radius: 50%;
}
.container .item h2 {
margin-top: 20px;
margin-bottom: 0;
}
.container .item p {
margin: 7px 0;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<div class="content">
<h2>피카츄</h2>
<p>삐까삐까~~삐까츄</p>
</div>
<img src="./image/pikachu2_300x300.png" alt="">
</div>
</div>
</body>
</html>
<실습2>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
body {
margin: 0;
}
ul {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
color: inherit;
text-decoration: none;
}
header {
box-sizing: border-box;
height: 100px;
background: pink;
padding-top: 50px;
}
.menu {
/* border: 1ppx solid #000; */
height: 50px;
text-align: center;
/* background: #999; */
}
.menu-item {
display: inline-block;
/* background: coral; */
background: #999;
width: 100px;
position: relative;
}
.menu-item > a {
display: block;
line-height: 50px;
/* background: skyblue; */
}
.menu-item > a:hover {
color: #fff;
background: black;
}
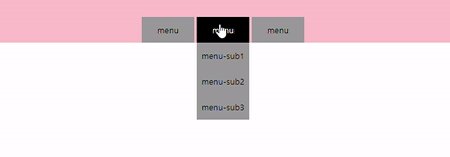
.menu-item:hover .menu-sub {
opacity: 1;
visibility: visible;
}
.menu-sub {
position: absolute;
top: 100%;
left: 0;
/* border: 1px solid #000; */
opacity: 0;
visibility: hidden;
}
.menu-sub a {
display: inline-block;
background: #999;
line-height: 50px;
width: 100px;
}
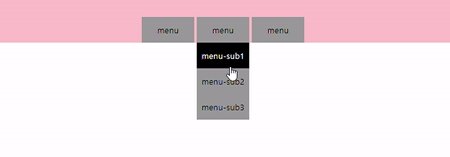
.menu-sub a:hover {
background: black;
color: #fff;
}
</style>
</head>
<body>
<header>
<ul class="menu">
<li class="menu-item">
<a href="#">menu</a>
<ul class="menu-sub">
<li><a href="#">menu-sub1</a></li>
<li><a href="#">menu-sub2</a></li>
<li><a href="#">menu-sub3</a></li>
</ul>
</li>
<li class="menu-item">
<a href="#">menu</a>
<ul class="menu-sub">
<li><a href="#">menu-sub1</a></li>
<li><a href="#">menu-sub2</a></li>
<li><a href="#">menu-sub3</a></li>
</ul>
</li>
<li class="menu-item">
<a href="#">menu</a>
<ul class="menu-sub">
<li><a href="#">menu-sub1</a></li>
<li><a href="#">menu-sub2</a></li>
<li><a href="#">menu-sub3</a></li>
</ul>
</li>
</ul>
</header>
</body>
</html>'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_58] the space project-1, 기획하기 (0) | 2021.04.23 |
|---|---|
| [코딩 공부_57] position_Fixed 실습하기 (0) | 2021.04.21 |
| [코딩 공부_55] position 실습하기 (0) | 2021.04.20 |
| [코딩 공부_54] z-index 우선 순위 지정하기 (0) | 2021.04.18 |
| [코딩 공부_53] (**중요) position 속성에 대하여 (0) | 2021.04.15 |




댓글