오늘은 position_Fixed 관련해서 실습을 했다
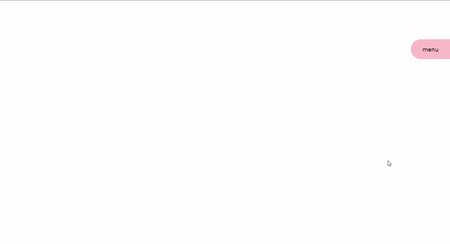
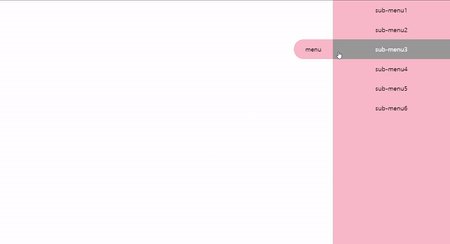
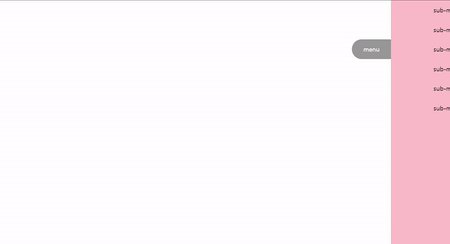
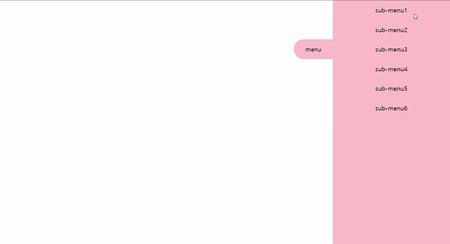
실사용에서 많이 사용하는 gnb bar를 숨기고 펼치고 할 수 있따!! position만 있다면!!
<실습1>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>floating-side-nav</title>
<style>
/* raset.css */
ul {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: inherit;
}
/* button */
input[id="menuBtn"] {
display: none;
}
/* sideNav */
.side-nav {
background: pink;
width: 300px;
height: 100%;
position: fixed;
top: 0;
right: 0;
transform: translate(100%);
transition: all .8s;
}
.side-nav label {
width: 100px;
height: 50px;
line-height: 50px;
position: absolute;
background: pink;
border-radius: 30px 0 0 30px;
text-align: center;
top: 100px;
right: 100%;
}
.side-nav label:hover,
.side-nav-menu li a:hover {
background: #999;
color: #fff;
cursor: pointer;
}
.side-nav-menu li a {
height: 50px;
line-height: 50px;
display: block;
text-align: center;
}
/* checkEvent */
/*
checeked 가상 class
인접 형제 선택 (+)
*/
input[id="menuBtn"]:checked + .sideNav {
transform: translate(0);
}
</style>
</head>
<body>
<input type="checkbox" id="menu-btn">
<!--
웹 표준 : 용도에 맞는 태그를 사용해야한다 / 왜냐면 검색에 영향을 준다
-->
<nav class="side-nav">
<label for="menu-btn">menu</label>
<ul class="side-nav-menu">
<li><a href="#">sub-menu1</a></li>
<li><a href="#">sub-menu2</a></li>
<li><a href="#">sub-menu3</a></li>
<li><a href="#">sub-menu4</a></li>
<li><a href="#">sub-menu5</a></li>
<li><a href="#">sub-menu6</a></li>
</ul>
</nav>
</body>
</html>
<실습2>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>hamburger btn</title>
<style>
label[for="trigger"] {
/* border: 1px solid #000; */
position: absolute;
width: 30px;
height: 30px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
label[for="trigger"] span {
position: absolute;
height: 2px;
width: 100%;
background: #000;
transition: .5s;
}
label[for="trigger"] span:nth-child(1) {
top: 0;
}
label[for="trigger"] span:nth-child(2) {
top: 50%;
}
label[for="trigger"] span:nth-child(3) {
top: 100%;
}
/* click event */
input[id=trigger] {
display: none;
}
input[id=trigger]:checked + label span:nth-child(1) {
transform: rotate(45deg);
top: 50%;
}
input[id=trigger]:checked + label span:nth-child(2) {
display: none;
}
input[id=trigger]:checked + label span:nth-child(3) {
transform: rotate(-45deg);
top: 50%;
}
</style>
</head>
<body>
<!-- event 받을 녀석 -->
<input type="checkbox" id="trigger">
<!-- 햄버거 버튼 -->
<label for="trigger" >
<span></span>
<span></span>
<span></span>
</label>
</body>
</html>
'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_59] the space project-2, 코딩하기 (0) | 2021.04.27 |
|---|---|
| [코딩 공부_58] the space project-1, 기획하기 (0) | 2021.04.23 |
| [코딩 공부_56] position 실습하기 2 (0) | 2021.04.20 |
| [코딩 공부_55] position 실습하기 (0) | 2021.04.20 |
| [코딩 공부_54] z-index 우선 순위 지정하기 (0) | 2021.04.18 |




댓글