@media query를 사용할 때, 주의할 점!!
① css는 위에서 아래로 실행한다 > breakpoint도 순서를 지켜야 한다
② media query의 조건이 맞으면 코드가 적용된다 > 순서에 맞게 작성 필요
③ 데스크탑이 먼저 일 때는 max-width 사용하고, 모바일이 먼저 일 때는 min-width을 사용한다
* max-width 사용시 스크린이 큰게 위로 와야한다
* min-width 사용시 스크린이 작은게 위로 와야한다
| desktop | mobile |
| 가로 배치(float, inline-block) | 세로 배치(none, block) |
| px | % |
| 긴 걸 | 줄바꿈(br) |
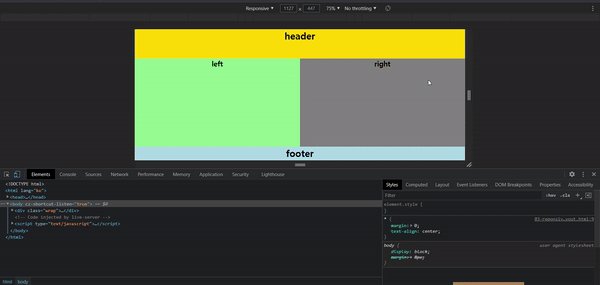
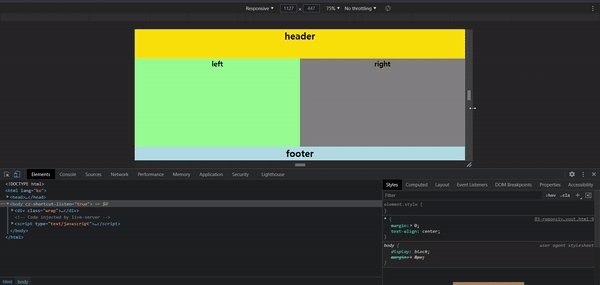
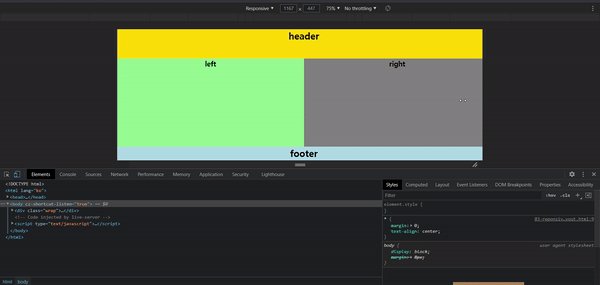
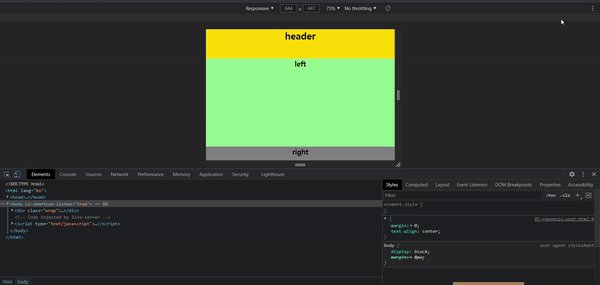
<responsive-layout 실습>

<responsive-layout.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>responsive layout</title>
<style>
* {
margin: 0;
text-align: center;
}
#header {
background: gold;
height: 100px;
}
#news {
width: 50%;
height: 300px;
float: left;
background: lightgreen;
}
#sports {
float: left;
width: 50%;
height: 300px;
background: gray;
}
#footer {
background: lightblue;
clear: both;
height: 100px;
}
/* tablet, mobile */
@media (max-width: 768px) {
#news {
width: 100%;
}
#sports {
width: 100%;
}
}
</style>
</head>
<body>
<div class="wrap">
<header id="header">
<h1>header</h1>
</header>
<section id="news">
<h1>left</h1>
</section>
<section id="sports">
<h1>
right
</h1>
</section>
<footer id="footer">
<h1>footer</h1>
</footer>
</div>
</body>
</html>
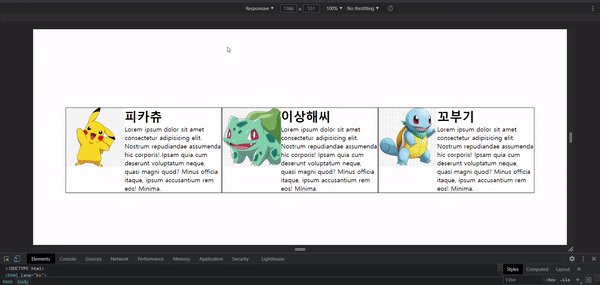
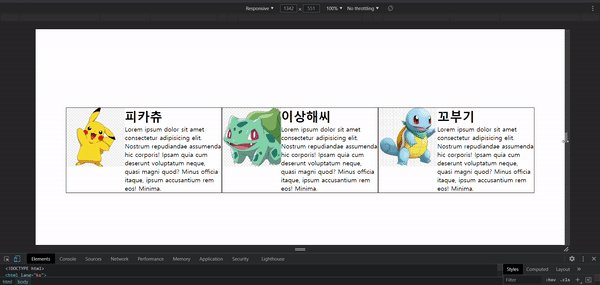
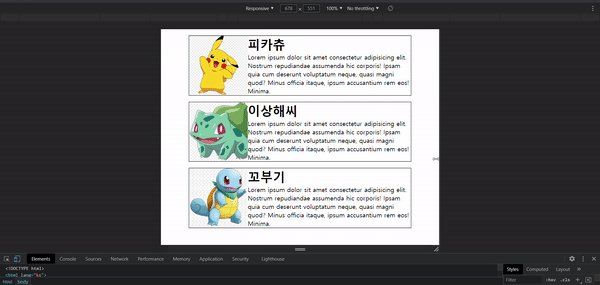
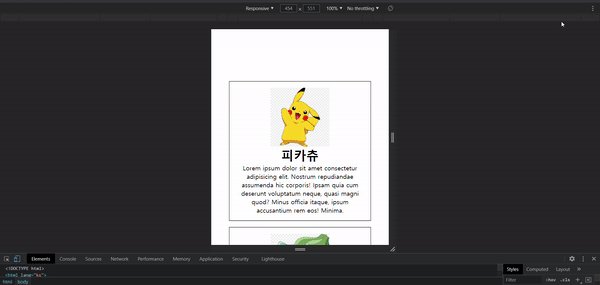
<포켓몬스터 실습>

<pocket.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>pocket-card</title>
<style>
* {
margin: 0;
box-sizing: border-box;
}
img {
width: 150px;
vertical-align: top;
}
.card::before,
.card::after {
content: '';
display: table;
}
.card {
max-width: 1200px;
margin: 200px auto;
}
.card-item::after {
content: '';
clear: both;
display: block;
}
.card-item {
width: 33.3333%;
float: left;
border: 1px solid #000;
}
.card-item img {
float: left;
}
.card-desc {
overflow: hidden;
}
@media (max-width: 768px) {
.card-item {
width: 80%;
float: none;
margin: 1rem auto;
}
}
@media (max-width: 480px) {
.card-item {
padding: 1rem;
text-align: center;
}
.card-item img {
float: none;
}
}
</style>
</head>
<body>
<div class="card">
<div class="card-item">
<img src="./image/pikachu_300x300.png" alt="피카츄 이미지">
<div class="card-desc">
<h1>
피카츄
</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum repudiandae assumenda hic corporis! Ipsam quia cum deserunt voluptatum neque, quasi magni quod? Minus officia itaque, ipsum accusantium rem eos! Minima.
</p>
</div>
</div>
<div class="card-item">
<img src="./image/isanghae_300x300.png" alt="이상해씨 이미지">
<div class="card-desc">
<h1>
이상해씨
</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum repudiandae assumenda hic corporis! Ipsam quia cum deserunt voluptatum neque, quasi magni quod? Minus officia itaque, ipsum accusantium rem eos! Minima.
</p>
</div>
</div>
<div class="card-item">
<img src="./image/ggobugi2_300x300.png" alt="꼬부기 이미지">
<div class="card-desc">
<h1>
꼬부기
</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum repudiandae assumenda hic corporis! Ipsam quia cum deserunt voluptatum neque, quasi magni quod? Minus officia itaque, ipsum accusantium rem eos! Minima.
</p>
</div>
</div>
</div>
</body>
</html>'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_72] 반응형 웹 실습하기 3 (0) | 2021.05.09 |
|---|---|
| [코딩 공부_71] 반응형 웹 실습하기 2 (0) | 2021.05.08 |
| [코딩 공부_69] css의 클래스명에 대하여 (0) | 2021.05.08 |
| [코딩 공부_68] 반응형 웹에 대하여 (0) | 2021.05.08 |
| [코딩 공부_67] float으로 layout 설계하기 (0) | 2021.05.08 |




댓글