
1. 반응형웹이 왜 필요할까
- 태블렛, 스마트폰과 같은 전자기기 사용이 늘어나면서 그에 맞는 크기로 웹을 보여주기 위해 필요해졌다.
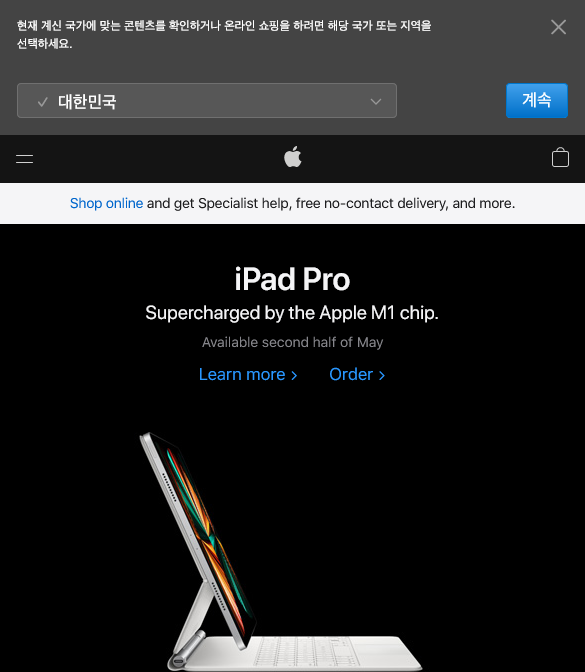
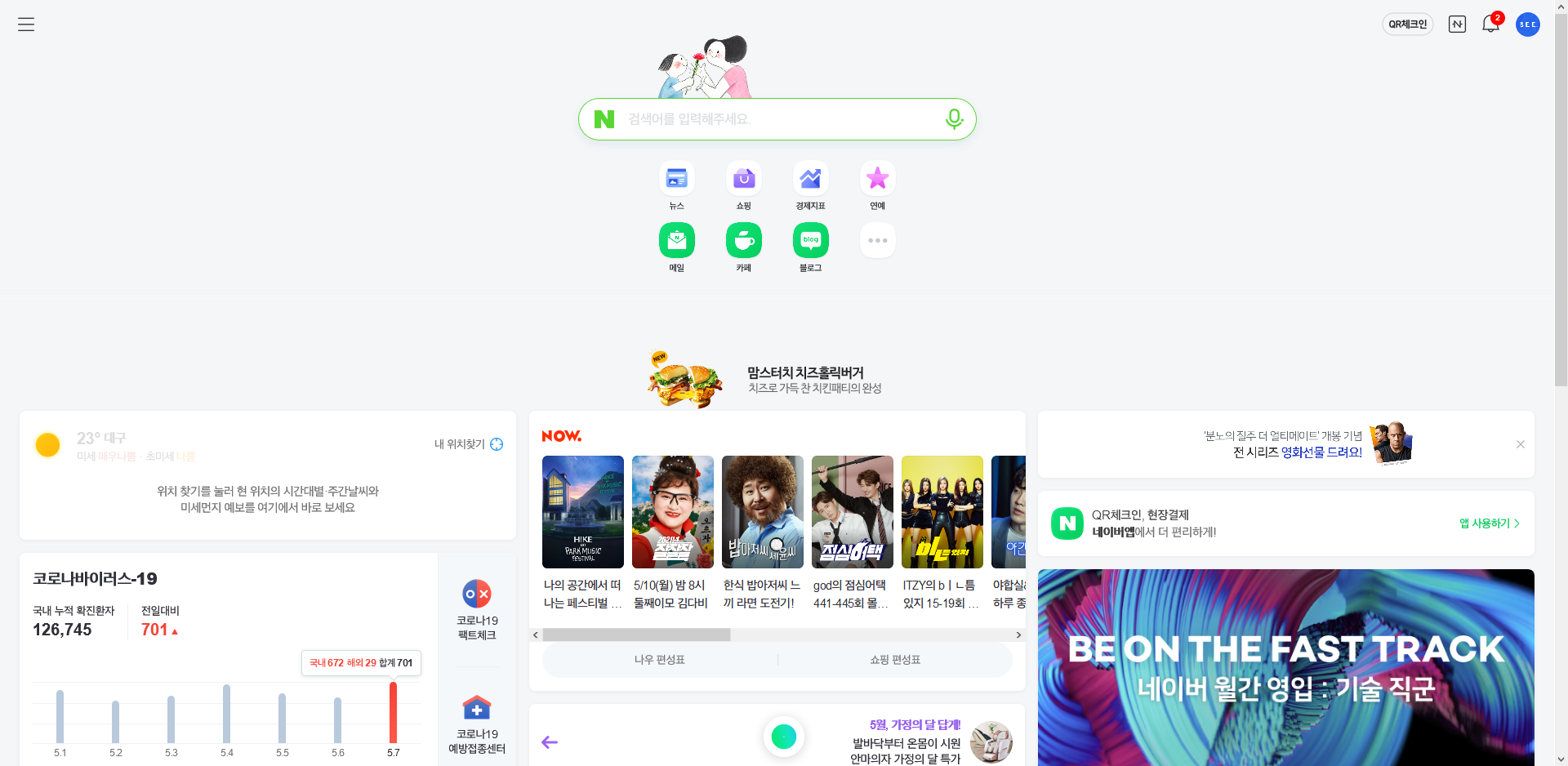
2. 반응형 웹은 무엇인가
- 고정된 형태가 아닌 유동적으로 변하는 웹이다
3. 반응형의 핵심 포인트
- 고정(fixed) > 유동(fluid)으로의 변화
- breakpoint로 미디어에 따른 변화주기

4. 그러면 웹엔 반응형만 있는 걸까?
- NO!! 적응형 웹도 존재한다
적응형 웹은 device(데스크탑, 타블렛, 모바일)별 독립적인 템플릿 제작 후 디바이스 환경에 따라 랜딩 되는 웹이다
반응형 웹에 대해 더 자세하게 알아보자 !
1. 데스크탑, 태블렛, 모바일의 디바이스 크기 값은?
- 데스크탑 : 1024px
- 태블렛 : 768px
- 모바일 : 320px
2. 반응형 웹은 어떻게 만들까?
- media query를 이용한다
@media (max-width: 768px) {
.box {background: gold;}
}
- 위 코드를 해석하자면, 미디어 크기가 최대 768px까지 인 경우에 배경색은 gold야!
3. media qurey에 사용하는 속성?
| 목적 | 사용 | |
| max-width | 최대 넓이 설정 | 최대 넓이가 있을 때 |
| min-width | 최소 넓이 설정 | 최소 넓이가 있을 때 |
| width | 넓이 설정 | 고정 된 값일 때 |
- max-width? width? 똑같은 거 아니야? 할 수 있지만 다른 개념이다 max-width는 최대 범위를 지정 해주는 것이다.
예를 들어 max-width: 100px인 경우엔 최대 100px까지라는 조건이 주어지는 것! width:100px는 무조건 100px를 주는 것! 다르다 ! 나는 햄최몇으로 max-width와 width를 구분하고 있다.
- 너 햄버거 최대 몇개까지 먹을 수 있어? 나 8개!! = max-width, 너 햄버거 최소 몇개 먹냐? 나 2개 = min-width,
나는 무조건 햄버거 2개씩 먹어 = width
4. media query의 문법
- 띄어쓰기가 꼭 있어야하며, 세미콜론(;)이 들어가면 안된다
(논리 연산자)
| 연산자 | 내용 |
| only | only 미디어쿼리를 지원하는 브라우저만 적용 * IE8이하에서는 적용 X |
| not | 모든 쿼리가 거짓일 떄 적용 |
| and | 모든 쿼리가 참일때 적용 |
(media)
| 미디어 유형 | 사용 가능한 미디어 |
| all | 모든 미디어 유형 |
| 인쇄 장치 | |
| screen | 컴퓨터 스크린(스마트폰 포함) |
| tv | 스크린 tv |
| projection | 프로젝터 |
| speech | 음성출력장치 |
| etc | 음성 합성 장치, 점자 인쇄 장치 등 |
** 마지막으로, media에 대해 알아둘 부분이 있다
① breakpoint(중단점/분기점) : 서로 다른 css를 적용할 화면 크기
② 대부분 기기의 화면 가로 크기 기준
③ 모든 기기를 반영할 수 없기에 스마트폰/태블렛/데스크톱으로 구분
④ 모바일 퍼스트 : 모바일 레이아웃 제작 후, 데스크탑 제작 / 데스크탑 퍼스트 : 데스크탑 제작 후 모바일 제작
⑤ 미디어 쿼리 중단점은 작업 조건에 따라 달라질 수 있다.
<실습>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>reponsive basic</title>
<!--
- 넓이를 디바이스 크기에 맞춘다
- 비율을 1.0(디바이스 크기에 맞춘다)
-->
<style>
.box {
width: 200px;
height: 200px;
background: gold;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/*
media query는 코드의 아랫쪽에 선언되어야한다
*/
/* tablet breakpoint(분기적) */
/*
1. 띄워쓰기가 꼭 들어가야한다
*/
/*
screen이면서 크기값이 768px
아래 코드를 해석해!
all이면 모든 것들을 이렇게 해 screen 많이 씀 안써도 아무문제없음!~
*/
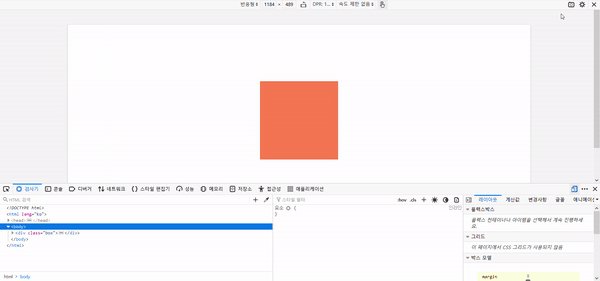
@media screen and (min-width: 768px) {
.box {
background: coral;
}
}
/*
moblie breakpoint 480px
*/
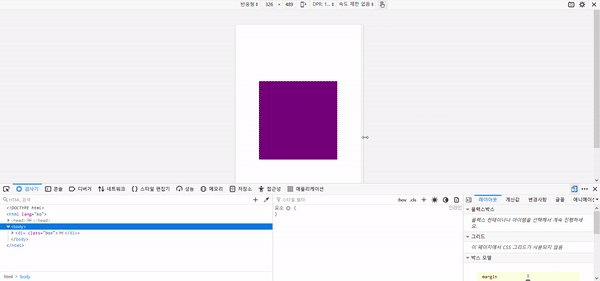
@media screen and (max-width: 480px) {
.box {background: purple;}
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
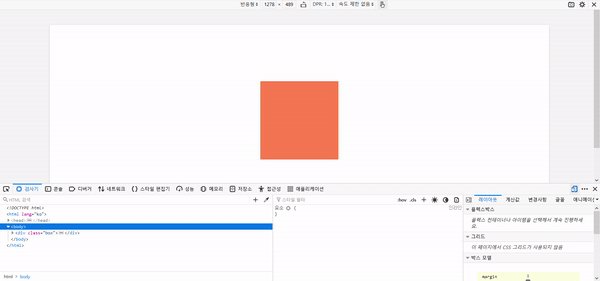
</html>- media를 해석해보자!
@media screen and (min-width: 768px) {
.box {
background: coral;
}- 768px 값 이상부터 coral이야!
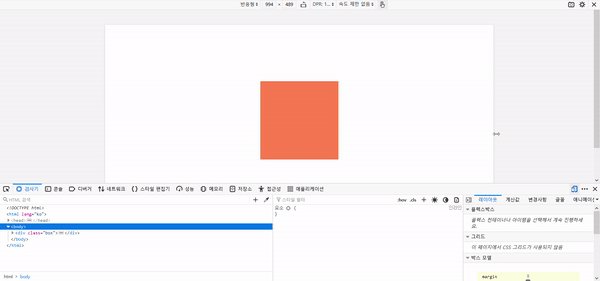
@media screen and (max-width: 480px) {
.box {background: purple;}
}- 480px 값 이하부터 purple이야!
** 결과적으로 768px ~ 9999px : coral / 481px ~ 767px : gold / 480px ~ 0 : purple 순으로 변하는 것!!
반응형 웹은 max-width, min-width와 width의 차이만 알면 조금 쉬운 거 같다!
'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_70] **media query 순서 / 반응형 웹 실습하기_1 (0) | 2021.05.08 |
|---|---|
| [코딩 공부_69] css의 클래스명에 대하여 (0) | 2021.05.08 |
| [코딩 공부_67] float으로 layout 설계하기 (0) | 2021.05.08 |
| [코딩 공부_66] float simple project-2 실습하기 (0) | 2021.05.08 |
| [코딩 공부_65] float simple project-1 실습하기 (0) | 2021.05.06 |




댓글