코딩 수업을 할 때 노트북을 이용해서 코딩을 한다 그 전에는 타자 치는 일이 별로 없어서 노트북 거치대를 해도 딱히 신경 쓰이는 부분이 없었는데 타자 치는 일이 많아지다보니 노트북 거치대가 불편해져버렸다😥 그렇다고 노트북 거치대를 포기하면 내 목이 자라목이 될 거 같아서 다이소 키보드를 하나샀는데 이렇게 편할 지 몰랐다 ㅎㅎㅎ 다이소는 정말 저렴하고 가성비 최고인 거 같다! 나중에 고장나면 멋진 키보드를 장만하겠다!!
원래 영타도 평균 190타정도 나왔는데 손목에 편한 키보드를 써서 그런건가 평균 240타가 나온다 너무 행복하다!
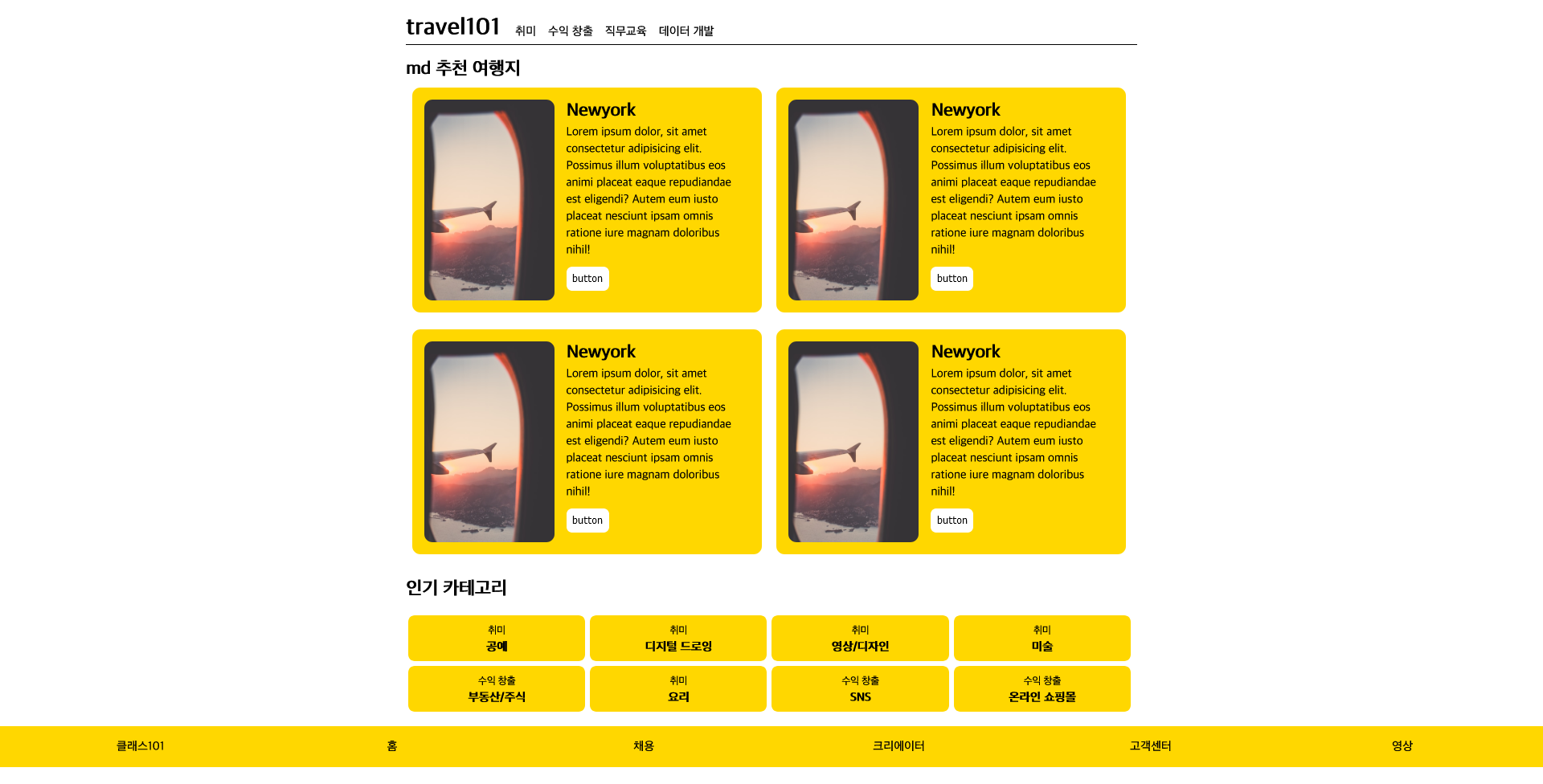
이제 본론으로 들어가자면 float simple project 2번째를 실습하였다
<결과화면>

<simple-project.css>
<style>
@charset "utf-8";
/* reset */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: inherit;
}
/* common */
.clearFix::after {
content: '';
display: block;
clear: both;
}
/* layout */
.wrap {
}
.inner {
width: 940px;
height: 100%;
margin: 0 auto;
padding: 1rem;
}
/* header */
header {
border-bottom: 1px solid #000;
}
.header-logo {
display: inline-block;
}
.header-gnb {
font-size: 0;
display: inline-block;
}
.header-gnb li {
font-size: 1rem;
display: inline-block;
margin-left: 1rem;
}
/* travel */
.travel {
margin-top: 1rem;
position: relative;
}
.travel-item {
display: inline-block;
padding: 1rem;
margin: .5rem;
width: 435px;
/* padding-top: 10%; */
background: gold;
border-radius: 10px;
overflow: hidden;
}
.travel-item img {
float: left;
width: 40%;
height: 250px;
border-radius: 10px;
overflow: hidden;
}
.travel-item-desc {
/* overflow: hidden; */
float: right;
width: 60%;
padding: 0 1rem;
}
.travel-item-desc h1 {
margin-bottom: 10px;
}
.travel-item-desc a {
display: inline-block;
}
.travel-item-desc p {
margin-bottom: 10px;
}
.travel-item-desc button {
background: #fff;
border: none;
padding: .5rem;
border-radius: 7px;
}
/* category */
.category {
width: 100%;
height: 100%;
font-size: 0;
/* margin: 0 auto; */
}
.category h1 {
font-size: 1.5rem;
margin: 1rem 0;
}
.category-group {
width: 100%;
/* margin: 0 auto; */
}
.category-content {
font-size: 1rem;
margin: .2rem;
padding: .5rem;
width: 24.2%;
background: gold;
display: inline-block;
text-align: center;
border-radius: 8px;
}
.category-content p {
font-weight: bold;
}
/* footer */
footer {
position: absolute;
left: 0;
width: 100%;
text-align: center;
background: gold;
margin-top: 1rem;
padding: 1rem;
}
footer ul {
display: inline-block;
width: 940px;
font-size: 0;
}
footer li {
display: inline-block;
width: 33.3333%;
font-size: 1rem;
}
footer a:hover {
text-decoration: underline;
}
</style>
<simple-project.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./simple-project.css">
<title>simple-project</title>
</head>
<body>
<div class="wrap">
<div class="inner">
<header>
<h1 class="header-logo">travel101</h1>
<ul class="header-gnb">
<li>취미</li>
<li>수익 창출</li>
<li>직무교육</li>
<li>데이터 개발</li>
</ul>
</header>
<section class="travel">
<h1>md 추천 여행지</h1>
<div class="travel-item">
<img src="./image/float-item.png" alt="">
<div class="travel-item-desc clearFix">
<h2>Newyork</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Possimus illum voluptatibus eos animi placeat eaque repudiandae est eligendi? Autem eum iusto placeat nesciunt ipsam omnis ratione iure magnam doloribus nihil!
</p>
<button>button</button>
</div>
</div>
<div class="travel-item">
<img src="./image/float-item.png" alt="">
<div class="travel-item-desc clearFix">
<h2>Newyork</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Possimus illum voluptatibus eos animi placeat eaque repudiandae est eligendi? Autem eum iusto placeat nesciunt ipsam omnis ratione iure magnam doloribus nihil!
</p>
<button>button</button>
</div>
</div>
<div class="travel-item">
<img src="./image/float-item.png" alt="">
<div class="travel-item-desc clearFix">
<h2>Newyork</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Possimus illum voluptatibus eos animi placeat eaque repudiandae est eligendi? Autem eum iusto placeat nesciunt ipsam omnis ratione iure magnam doloribus nihil!
</p>
<button>button</button>
</div>
</div>
<div class="travel-item">
<img src="./image/float-item.png" alt="">
<div class="travel-item-desc clearFix">
<h2>Newyork</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Possimus illum voluptatibus eos animi placeat eaque repudiandae est eligendi? Autem eum iusto placeat nesciunt ipsam omnis ratione iure magnam doloribus nihil!
</p>
<button>button</button>
</div>
</div>
</section>
<section class="category">
<h1>인기 카테고리</h1>
<ul class="category-group">
<li class="category-content">
<small>취미</small>
<p>공예</p>
</li>
<li class="category-content">
<small>취미</small>
<p>디지털 드로잉</p>
</li>
<li class="category-content">
<small>취미</small>
<p>영상/디자인</p>
</li>
<li class="category-content">
<small>취미</small>
<p>미술</p>
</li>
<li class="category-content">
<small>수익 창출</small>
<p>부동산/주식</p>
</li>
<li class="category-content">
<small>취미</small>
<p>요리</p>
</li>
<li class="category-content">
<small>수익 창출</small>
<p>SNS</p>
</li>
<li class="category-content">
<small>수익 창출</small>
<p>온라인 쇼핑몰</p>
</li>
</ul>
</section>
<footer>
<ul>
<li><a href="#">클래스101</a></li>
<li><a href="#">홈</a></li>
<li><a href="#">채용</a></li>
</ul>
<ul>
<li><a href="#">크리에이터</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">영상</a></li>
</ul>
</footer>
</div>
</div>
</body>
</html>
<느낀 점>
헷갈려도 계속 하다보면 괜찮아진다 .. 아리쏭해진달까 !! 어렵지 않은 느낌이 든다 !! 나의 자만인거 같기도 하다!
width, height를 어떤 경우에 %를 사용하고, px을 사용하고 하는 부분을 많이 들었고 많이 해봤지만 아직 익숙치 않아서 서툰 느낌이 든다! 개인적으로 많이 하다보면 익숙해질 거 같다는 느낌이 들었다! 주말에 열심히 해야겠다 ㅎㅎ
'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_68] 반응형 웹에 대하여 (0) | 2021.05.08 |
|---|---|
| [코딩 공부_67] float으로 layout 설계하기 (0) | 2021.05.08 |
| [코딩 공부_65] float simple project-1 실습하기 (0) | 2021.05.06 |
| [코딩 공부_64] float란? (0) | 2021.05.04 |
| [코딩 공부_63] fullscreen-slider 만들기 (0) | 2021.05.04 |




댓글