휴우!! 드디어 float까지 왔다!! 😎
나는 하루 수업을 안들어서 float에 대한 특성에 대해 잘모르고 그냥 따라하기만 했는데 이제 좀 이해가 간다 !!
하루 수업 안들었다구 바보가 되니 우울했다 ,,

1. float : 이미지/텍스트 배치하기 또는 레이아웃 배치하기
(참고) float로 배치하는 방법은 전통적이고 옛날 방식이다! flex나 grid가 최신이지만 아직 float를 많이 사용하는 편이다!
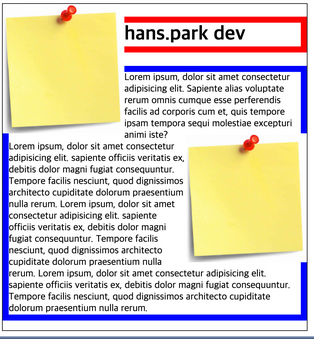
- float는 띄우다는 뜻으로 img와 text를 같이 배치하기 위해 고안되었다. 즉 포스트잇처럼 고정시키고 옆에 글들이 배치되도록 설정이 가능하다
- markup의 위치가 중요하다
- float은 뒷따라오는 컨텐츠와 섞이게 한다
- clear로 섞이지 않게 할 수 있다

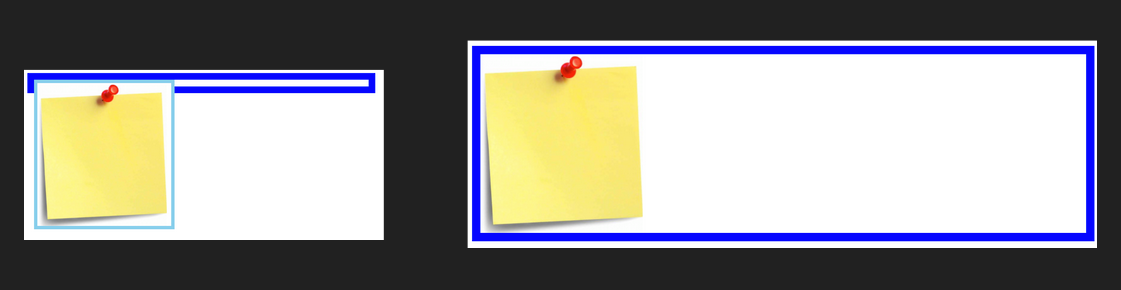
① 특성 : 부모요소는 자식요소만큼 크기가 늘어난다
(float 속성을 주면 부모가 높이 값을 잃는다)
이러한 특성을 해결하려면,
- height를 강제로 준다
- display : flow-root;
- overflow: hidden
- 끝나는 위치에 clear:both;
*** .clearFix:after {content: ''; dispaly:block; clear: both;}
② float 장점
- 양끝으로 보내기 수월하다
- 정렬이 간편해진다
(inline-block 문제)
- 공백이 생긴다
- 컨텐츠의 크기가 다를때 정렬이 틀어진다
③ float 속성
- none(defauit) -> float left가 기본값이 아니다
- left: 요소가 컨테이너 왼쪽에 배치
- right : 요소가 컨테이너 오른쪽에 배치
- margin : auto로 중앙에 배치
'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_66] float simple project-2 실습하기 (0) | 2021.05.08 |
|---|---|
| [코딩 공부_65] float simple project-1 실습하기 (0) | 2021.05.06 |
| [코딩 공부_63] fullscreen-slider 만들기 (0) | 2021.05.04 |
| [코딩 공부_62] modal과 slider를 함께 응용하기 (0) | 2021.05.03 |
| [코딩 공부_61] modal, slider 만들기 (0) | 2021.05.01 |




댓글