개발자도구를 그냥 HTML 구조만 보는 용도로 사용한다면 꼭 보세요!
여러분들은 개발자도구를 어떻게 사용하시나요 ? 사이트의 사진을 저장하거나 CSS 스타일 등등 개발자도구를 활용하여 많은 힌트와 도움을 줍니다. 개발자도구를 100% 활용할 수 있다면 더 좋은 사이트를 제작할 수 있습니다!
오늘은 개발자도구를 100% 활용하고 나의 사이트에 적용하는 방법에 대해 알아보고자 합니다.
저는 크롬 브라우저의 개발자도구를 활용하여 블로그 포스팅을 하려고 합니다 ^^ ! 브라우저마다 조금씩 기능의 디테일이 다르기 때문에 알려드립니다! 그럼 바로 시작해 볼까요 ?
개발자 도구가 필요한 이유
개발자 도구는 개발을 도와줄 수 있는 다양한 도구를 브라우저에서 제공해 주는 기능입니다.
웹페이지의 구조가 복잡하고 자바스크립트 개발자와 협업을 해야한다거나 동적으로 서버에서 생성된 웹 페이지에서 레이아웃이 꺠지는 경우를 쉽고 빠르게 찾기 위해 구조를 확인할 수 있습니다. 글자 크기부터 색 등 디자인에 대한 코드를 확인할 수 있기 때문에 디자이너, 퍼블리셔도 꼭 알아야하는 기능 중 하나입니다.
개발자 도구는 브라우저 내장 지원 도구이므로 브라우저만 있다면 언제든 사용할 수 있습니다.
구글 크롬 개발자 도구

웹 브라우저를 오픈하고 키보드에 있는 F12 단축키를 누르면 개발자도구를 사용할 수 있습니다. 한번 더 F12 단축키를 누르면 개발자도구가 닫히므로 참고하길 바랍니다. (웹 브라우저 풀 다운 메뉴에서도 개발자도구를 찾아볼 수 있지만 단축키를 사용하면 빠르게 개발자 도구를 사용할 수 있기 때문에 단축키만 외우셔도 무관합니다.) 개발자도구 기능은 웹 브라우저마다 조금씩 다릅니다.
자세한 내용은 해당 웹 브라우저의 도움말을 참고해야 합니다.
가장 많이 사용하고 있는 구글 크롬의 개발자 도구를 기준으로 기초적인 사용법을 알려드리고자 합니다.
개발자 도구 구조 및 기능 살펴보기

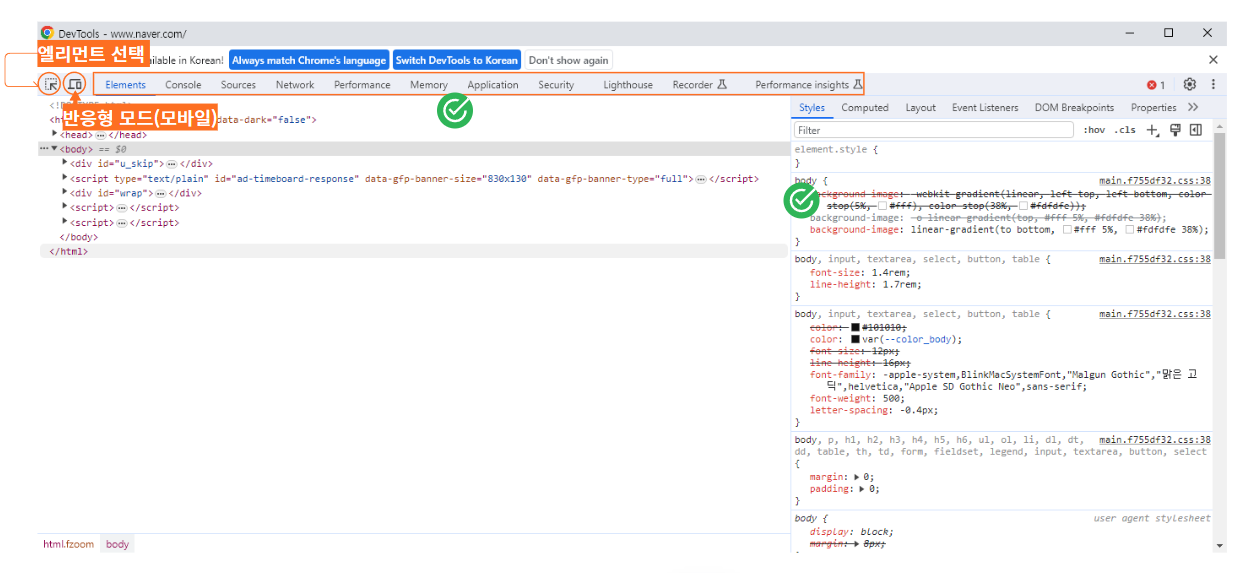
1. 엘리먼트 선택 : 원하는 엘리먼트를 선택하여 html 및 css 확인 가능
2. 반응형 모드(모바일) : 디바이스별 해상도 미리보기 기능
3. Elements : html / CSS 상태 확인 가능
4. Console : 콘솔 (변수 정보를 확인하고 오류 메시지 표시 됨)
5. Sources : 스크립트 디버깅(break point 지정 및 변수 모니터링 등)
6. Network : 브라우저에서 발생하는 통신 상태
7. Performance :성능 측정 (= 이전의 Timeline 패널)
8. Memory : 메모리 사용 형태를 작성하고 누수 탐색(= 이전의 Profiles 패널)
9. Application : 쿠키 및 스토리지 등의 내용 수집(= 이전의 Resources 패널)
10. Security : Mixed content 이슈, 인증서 문제 등에 대한 디버깅
11. Lighthouse : 사이트의 성능, 접근성, SEO 등 전반적인 진단 가능
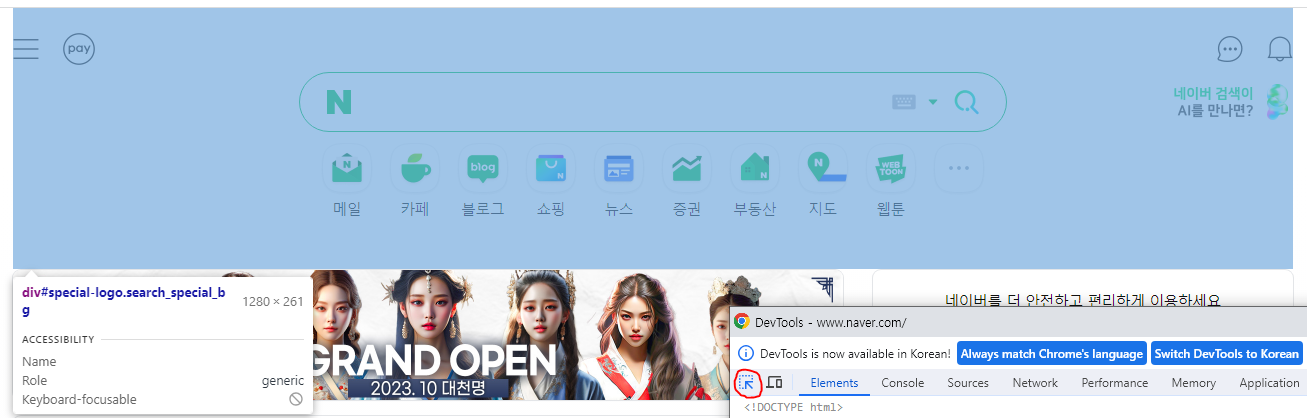
1. 엘리먼트 선택

개발자도구 제일 왼쪽 상단에 있는 엘리먼트 선택 버튼을 클릭하고 HTML 또는 CSS를 확인하고 싶은 엘리먼트를 hover하면 영역이 표시되고 클릭하게 되면 해당 HTML과 CSS를 확인할 수 있습니다.
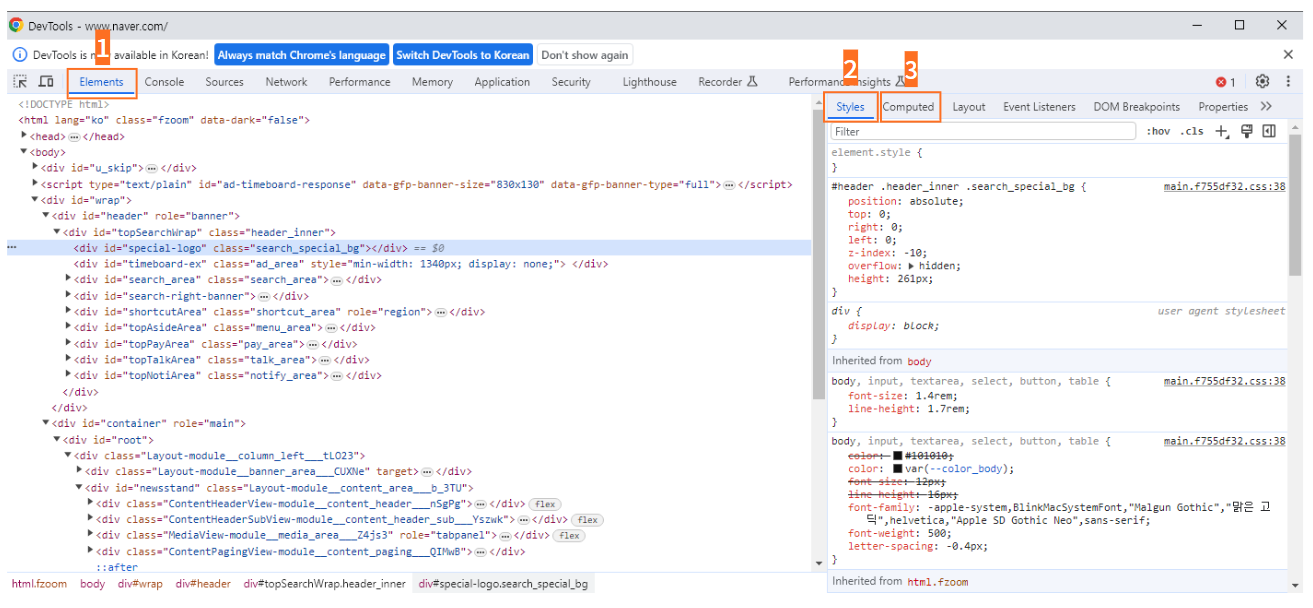
2. Elements

① Elements : HTML 태그가 표시되는 곳
② Styles : 선택된 태그의 모든 CSS가 표시되는 곳
③ Computed : 선택한 태그의 최종 CSS가 표시되는 곳
🤔 Styles와 Computed의 차이점?
| *Styles 패널 | Computed 패널 |
| 개발자가 넣은 모든 CSS 표시 | 우선순위를 통해 최종 선택된 CSS만 나열 |
| 취소된 CSS까지 나열 | 디자인대로 퍼블리싱되었는지 한눈에 확인 가능 |
Styles 패널은 CSS 전체를 확인할 수 있고 바로바로 CSS를 수정할 수 있습니다.
Computed 패널은 CSS 효과를 수정하고 싶을 때, styles 패널 어디에 해당 CSS가 있는지 손쉽게 안내해 준다는 장점이 있습니다. 하지만 Computed 패널에서는 바로 CSS를 수정할 수 없고 확인을 하는 용도로 사용할 수 있습니다.
둘다 특성이 다르기 때문에 자신의 의도대로 사용하면 가장 좋을 거 같습니다.
저는 주로 styles 패널에서 사용하고 추천합니다. 자신이 작성한 CSS가 왜 적용안되는지를 알려면 모든 CSS를 확인할 수 있어야 합니다. 반응형으로 인한 우선순위가 밀려난 것인지, 중복 코드 작성으로 인해 적용이 안되는 것인지 등을 명확하게 파악하려면 최종 선택된 CSS만 확인한다고 해서 절대 알 수 없습니다. 코드는 전체를 봐야하기 때문에 Computed 보다 styles 패널로 확인하는 방법이 더 좋다고 생각합니다.
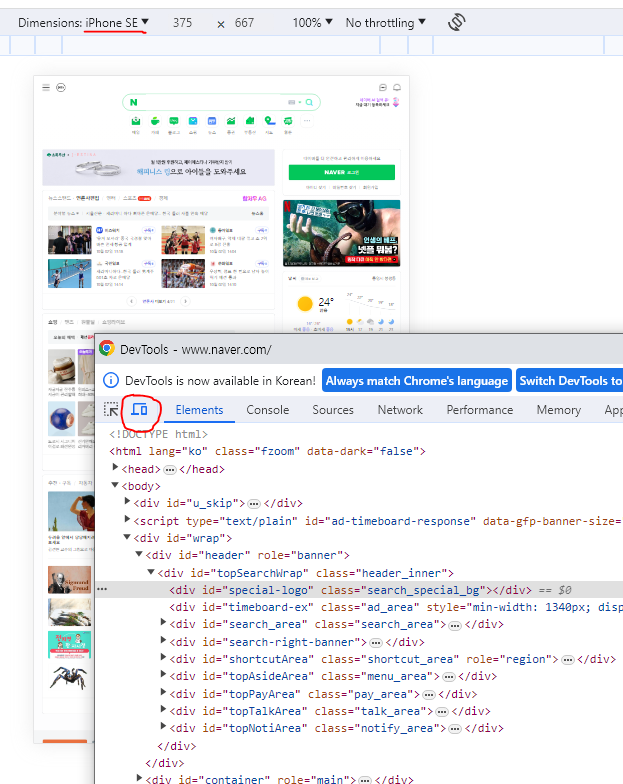
3. 반응형모드(모바일)

현재 웹 페이지를 가상 모바일 기기에서 보이는 상태로 보여줍니다. 다양한 모바일 기기를 선택해 기기별로 보여지는 대략적인 모양을 확인할 수 있습니다. 사용자 정의 크기를 지정할 수 있으며, 타블렛 기기와 반응형 웹 보기 상태에서 가변 레이아웃 변경까지 확인할 수 있습니다. 일부 HTML 태그 또는 CSS 적용 결과는 개발자도구에서 보여지는 화면과 다를 수 있습니다. 그렇기 때문에 반드시 실 모바일 기기에서 별도 확인이 필요합니다.
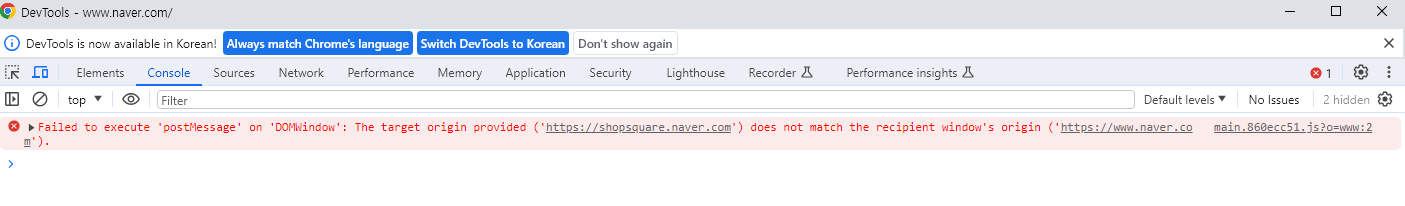
4. Console(콘솔)

웹 브라우저에서 발생하는 모든 메시지를 표시하는 커멘드 콘솔입니다.로딩 중 발생한 경고 및 에러 메시지가 표시되고, JS 실행오류 또는 JS 콘솔 메시지가 출력됩니다.
콘솔탭에서 JS 코드를 직접 입력해서 실행하거나 웹 페이지를 제어할 수 있습니다.
리소스(이미지, 폰트 등)가 없는 경우에도 에러 메시지를 표시하고 확인할 수 있기 때문에 반드시 확인해야 하는 탭입니다.
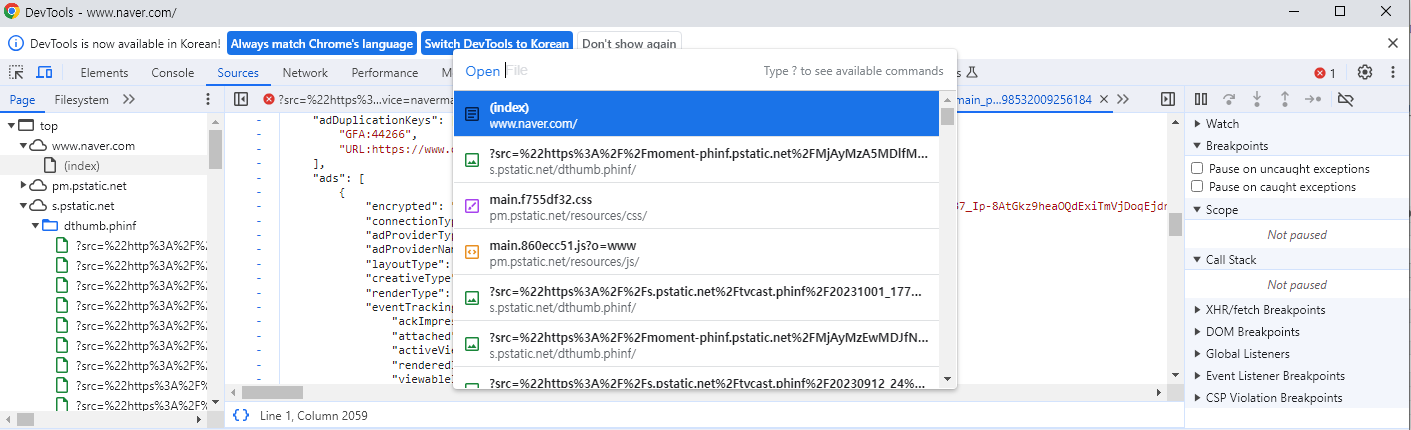
5. Sources(소스)

웹페이지에 포함된 모든 리소스를 확인할 수 있는 탭입니다. CSS, JS, 이미지, 동영상 등 모든 리소스를 확인할 수 있습니다. 도메인 별(CDN)로 리소스를 구분해서 찾아야 하고, 캐싱이 되는 경우 구버전 목록까지 왼쪽 목록에 모두 표시되기 때문에 원하는 리소스를 찾기가 어려울 수 있습니다. 이때, 단축키 Ctrl + P를 이용하면 원하는 리소스를 쉽게 찾을 수 있습니다.
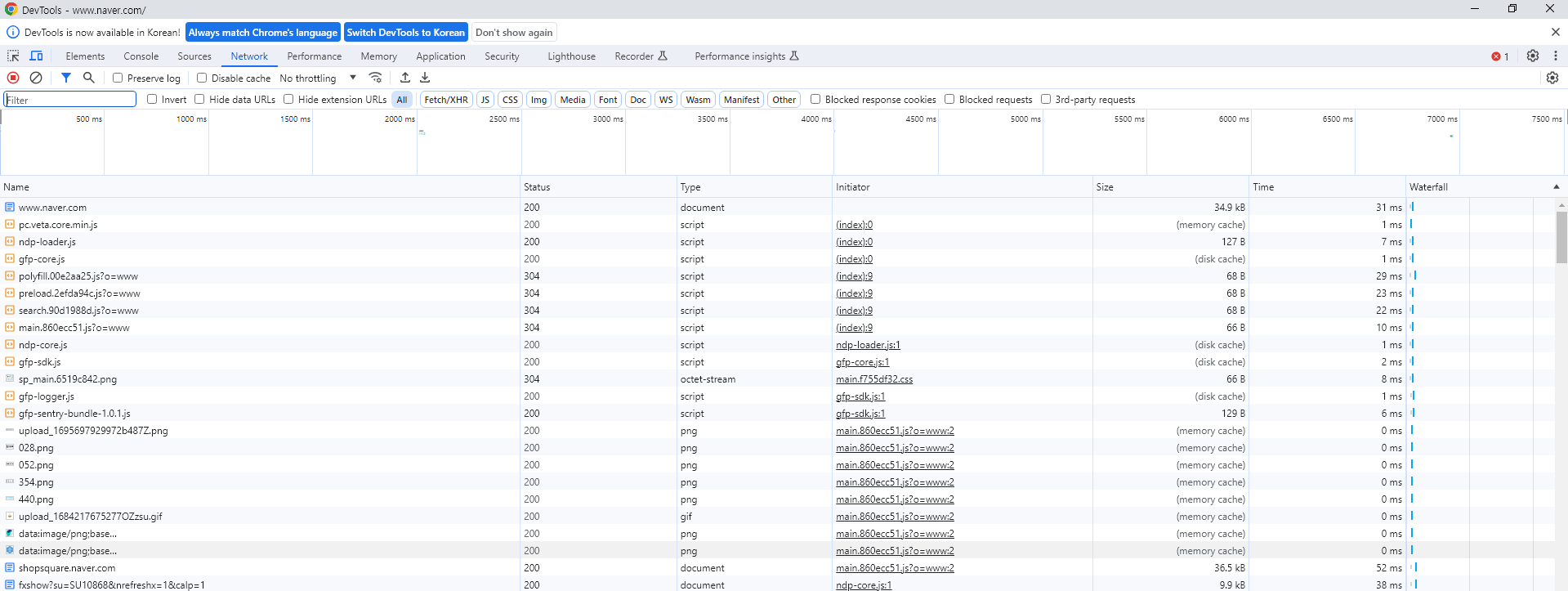
6. Network(네트워크)

웹페이지 및 웹페이지에 포함된 모든 리소스들이 로딩되는 시간 및 파일크기, 상태 코드, 리소스 타입, 파일 명 등의 리소스에 대하여 네트워크 전송 정보를 확인할 수 있습니다. 웹페이지에 포함된 리소스 파일이 존재하지 않을 경우 404 error 코드 상태로 표시되어집니다. 리소스가 보이지 않는 오류가 있는 경우 console 또는 network 탭에서 확인이 가능합니다. 네트워크 탭은 실시간으로 확인이 가능하기 때문에 클릭, 스크롤과 같이 사용자의 반응에 의해 일어나는 리소스 파일들도 실시간으로 확인 가능합니다.해당 탭을 통해 리소스 로딩 시간을 확인하여 너무 큰 이미지 파일로 인해 로딩 속도가 지연되는 경우를 파악하고 조절하여 최적화하는데 도움을 줄 수 있습니다.
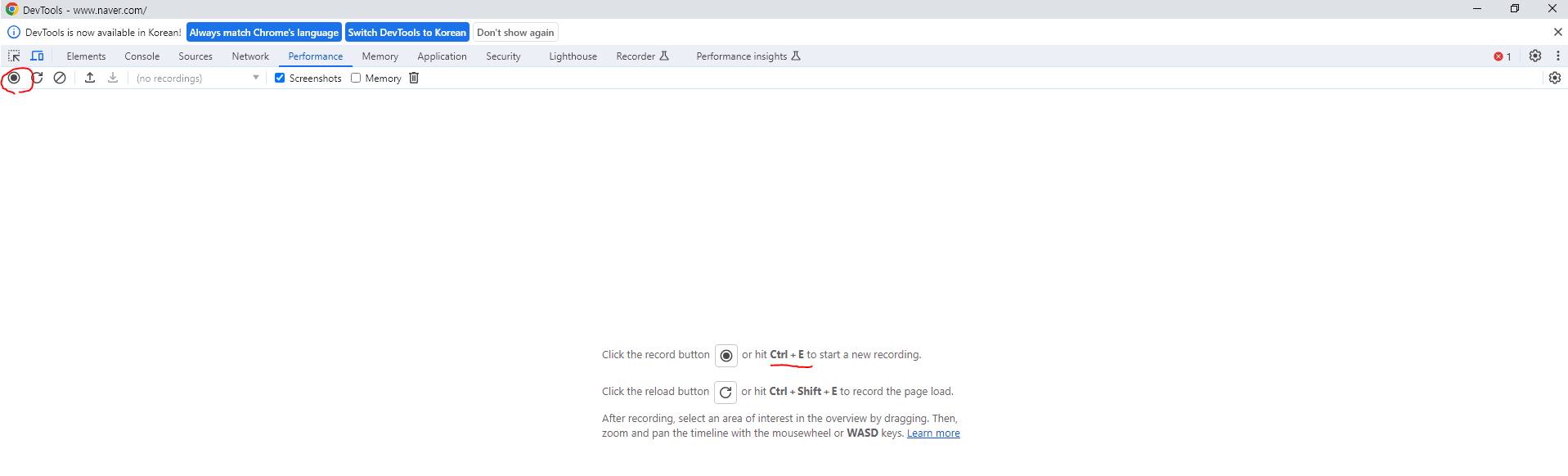
7. Performance
웹페이지의 로딩성능을 측정합니다.

왼쪽 상단의 측정 시작 버튼을 누르거나 Ctrl+E로 시작합니다.

성능 측정 시작 후 성능 측정 페이지로 이동됩니다.
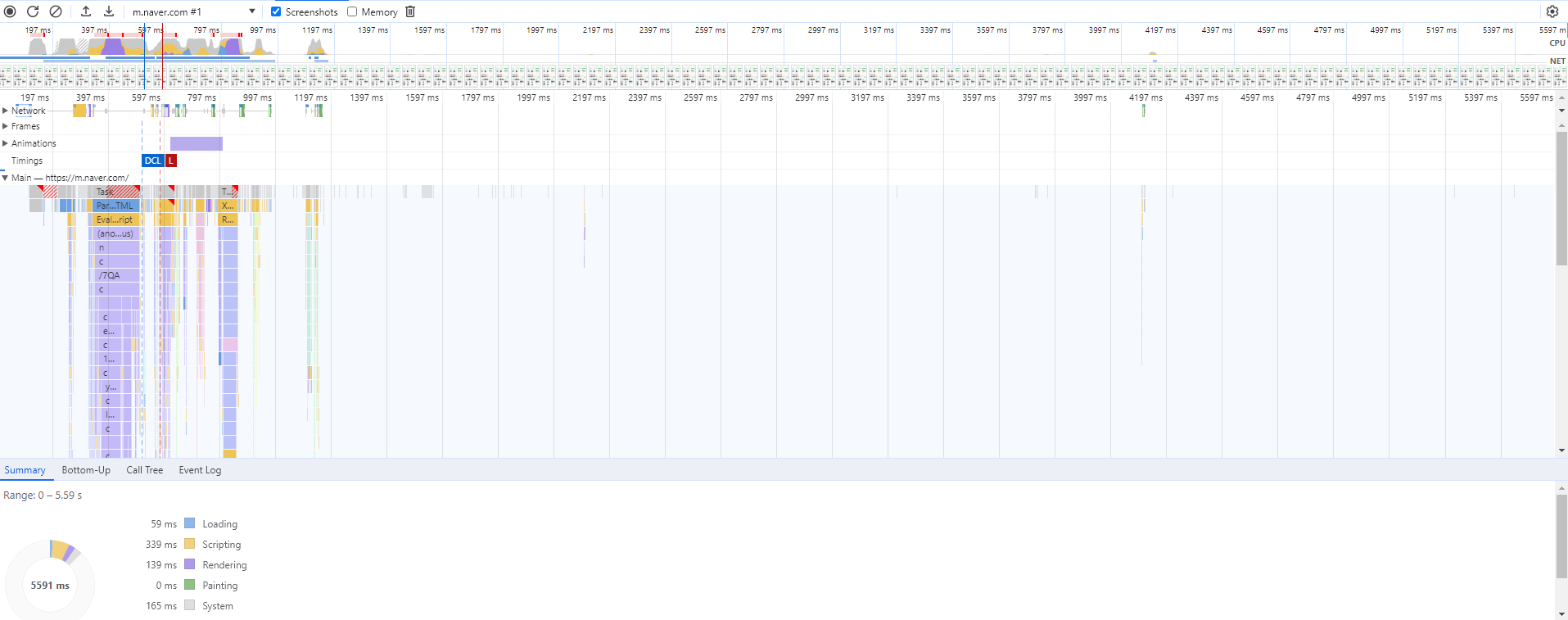
성능 측정이 완료되면 Stop 버튼을 눌러 성능 측정을 종료합니다. 측정 분석이 완료되면 아래와 같이 시간 그래프로 시간대별 로딩 리소스와 로딩시간 정보를 분석한 결과를 확인할 수 있습니다.

8. Memory

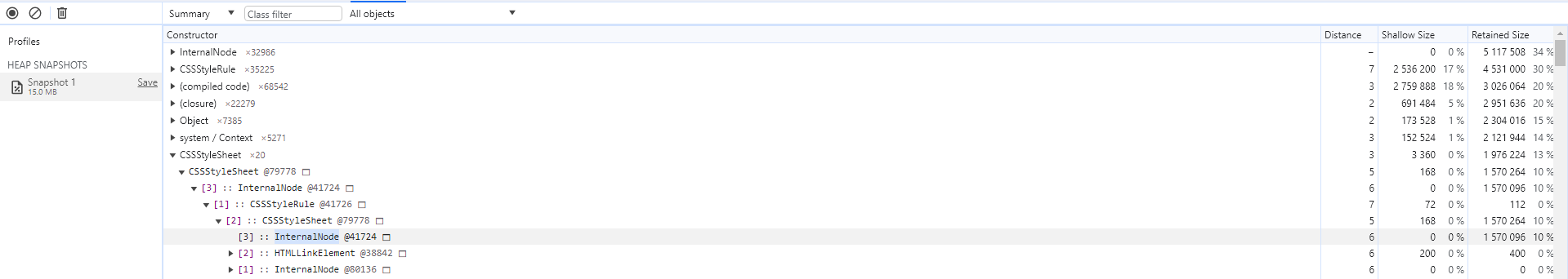
현재 웹페이지의 메모리 사용량 정보를 확인할 수 있습니다. 실시간 JS 메모리 할당 정보는 시간대별로 JS의 어떤 객체 타입이 할당되었는지를 확인할 수 있어 JS 개발 할때 메모리 사용량 측정을 할 수 있습니다. 현재 사용한 힙(Heap) 메모리 공간 사용량과 자바스크립트 VM이 사용하고 있는 메모리 정보를 확인할 수 있습니다. 그밖에도 JS가 실시간으로 사용하고 있는 메모리 할당 정보를 모니터링 할 수도 있습니다.
9. Application

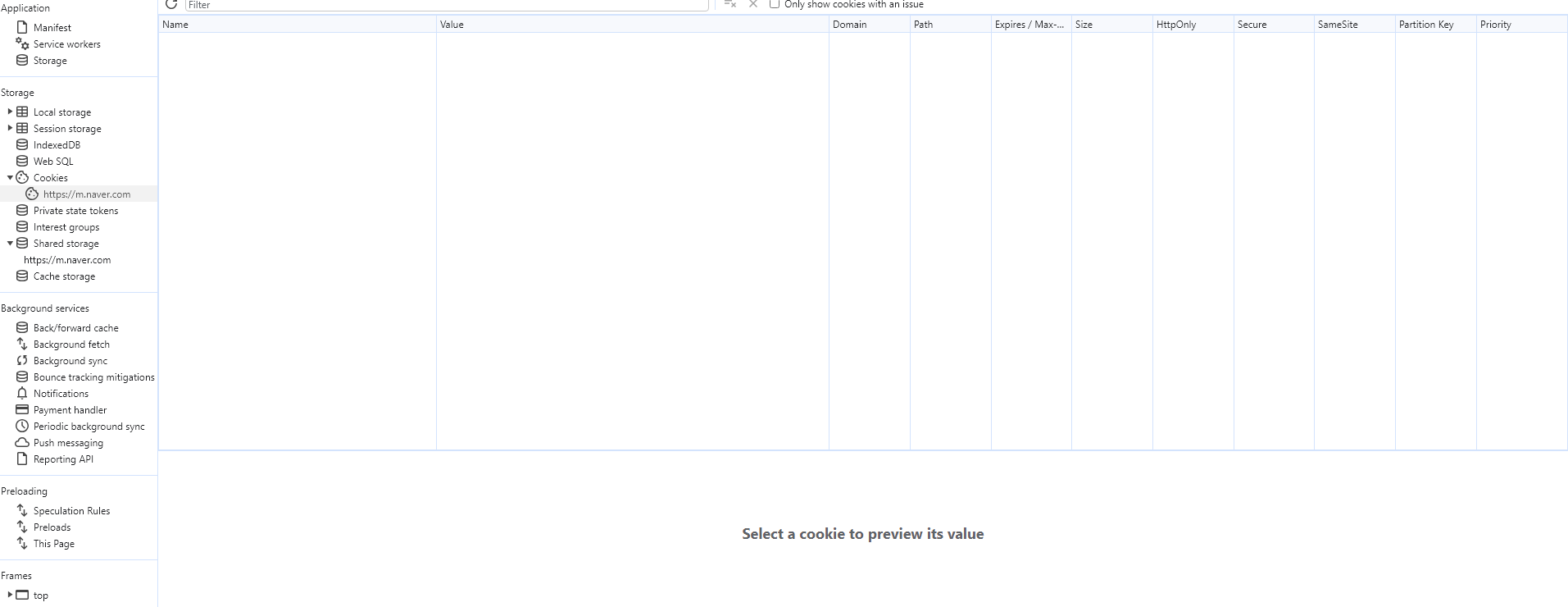
실행 중인 코드(앱)의 프로세스, 스토리지(로컬, 세션, 쿠키), 캐시 사용 정보를 표시합니다. JS로 제작한 앱이나 코드가 사용하는 크롬의 리소스에 대한 상세 정보를 표시합니다. 앱 개발시 세션 스토리지, 쿠키 스토리지를 정리된 표 형태로 확인할 수 있어 유용합니다.왼쪽 Application 섹션의 Clear storage를 클릭해 스토리지 정보를 모두 삭제 할 수 있습니다.특히 쿠키 정보 등은 크롬 설정으로 들어가 "인터넷 사용 정보 삭제"에서 삭제해야하는 번거로움 없이 삭제할 수 있습니다.
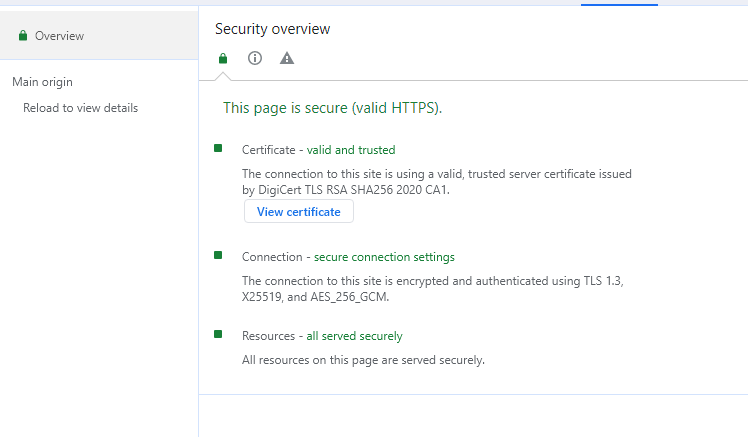
10. Security
현재 웹 페이지의 도메인 보안 접속(SSL) 결과를 보여줍니다. 웹 페이지에서 리소스를 가져온 링크 도메인에 대한 보안 접속 여부까지 확인할 수 있습니다. 왼쪽 도메인 목록에는 현재 웹 페이지와 웹 페이지 안에서 리소스를 가져온 모든 도메인의 목록이 표시되며, SSL 보안 접속을 했는지 알 수 있도록 표시를 해줍니다.오른쪽 창은 오니쪽 목록에서 선택한 도메인의 SSL 연결 프로토콜 및 인증서 정보를 보여줍니다.

SSL 보안 접속을 하지 않는 웹 사이트인 경우 빨간색으로 구분해 문제가 있음을 알려줍니다.
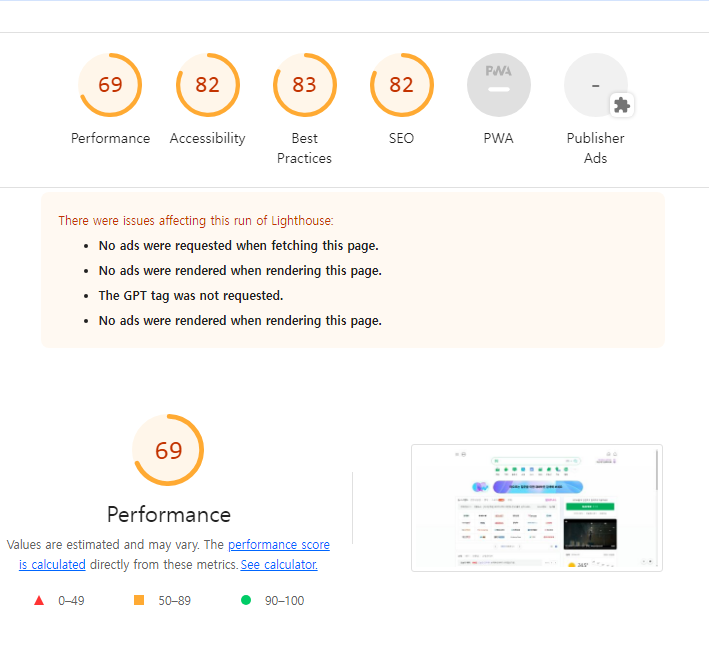
11. Lighthouse
현재 웹 페이지에 대한 분석 결과를 리포트로 제공합니다.리포트에는 현재 웹 페이지의 성능, 웹앱, 접근성, SEO 등에 대한 상세 분석 결과를 보여줍니다.

"Generate report
" 버튼을 클릭하면 오른쪽에 체크한 항목을 분석 리포트로 생성하여 보여줍니다.분석 리포트는 데스크탑, 모바일로 구분하여 생성이 가능하며, 오른쪽 Device 선택에서 대상을 선택할 수 있습니다.

분석 결과는 구글 애널리틱스에서 분석하는 웹페이지에 대한 성능 측정 결과와 유사한 내용을 보여줍니다.
이렇게 개발자도구에 대한 기능을 살펴보았습니다 :)정말 많은 기능이 있고 사용하면 정말 유용할 거 같다는 생각이 많이 들었습니다. 세세하게 기능을 살펴보면 더욱더 유용한 기능이 많습니다 나중에는 Break Point를 사용하여 어떻게 테스트할 수 있는지 포스팅을 한번 하도록 하겠습니다!!다음 포스팅에서 봐요!!
'웹' 카테고리의 다른 글
| [코딩 공부_110] 코딩할 때, 이렇게 하자는 나의 다짐! (0) | 2021.12.04 |
|---|---|
| [코딩 공부_109] css / js 파일 압축 풀기 (0) | 2021.10.20 |
| [코딩 공부_102] 동영상으로 웹 디자인 공부해보자! (0) | 2021.07.01 |
| [코딩 공부_100] (**중요) 웹 호환성과 웹 접근성 (0) | 2021.06.27 |
| [코딩 공부_80] github를 활용해보자 (0) | 2021.05.23 |




댓글