드디어 코딩 공부 100에 도달했다 !! 😁(행복)
글 쓰는 걸 좋아하는 건 맞지만 100개 이상 써본 적은 없는 듯하다 ㅎㅎ.. 계속 쭉 써야겠다는 생각이 든다 나의 보물들 ..
그래서 요번에 의미있는 100번째 게시글은 아주아주 중요한 내용을 다뤄보고자 한다 !
바로바로 웹 호환성과 웹 접근성이다.
웹에서 가장 기본적이고 꼭 지켜야하는 부분이다
1. 웹표준 : 웹에서 표준으로 사용되는 기술이나 규칙을 이야기한다
- W3C, ECMA의 기준을 따르고 시멘틱한 태그 사용을 해야한다!
ex) header, footer, h1~h6, img, table, p ...등
Q. 제가 웹표준을 잘지키고 있는 지 잘모르겠어요... ㅠㅠ
A. W3C 통합 웹 표준 검사기를 이용해서 검사해보면 된다
Unicorn
Nu Html Checker is now the default, for markup other than HTML5 you may use the legacy Markup Validator through custom task settings.
validator.w3.org
2. 웹호환성(크로스 브라우징) : OS, 브라우저에 상관없이 유사한 화면으로 동일한 정보에 접근이 가능해야한다.
- IE edge, Chrome, Opera, Safari, firefox 등에서 똑같은 화면으로 만들기(유사한 화면으로 구현해도 무관)
- 표준 css에 제정된 상태가 아닌 기능을 사용하고자 할 때 벤더 프리픽스를 이용한다.
Vendor Prefix를 붙이면 IE6~9같은 브라우저에서도 해당 기능을 사용할 수 있다.
<style>
background: #a18cd1; /* gradient 속성을 지원하지 않는 모든 브라우저를 위한 코드 */
background: -webkit-linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%); /* 크롬과 사파리 4.0 이상을 위한 코드 */
background: -moz-linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%); /* 파이어폭스 3.6 이상을 위한 코드 */
background: -ms-linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%); /* 익스플로러 10.0 이상을 위한 코드 */
background: -o-linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%); /* 오페라 10.0 이상을 위한 코드 */
background: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%); /* CSS 표준 문법 코드 */
</style>
- 본 속성들은 속성 값 자체가 복잡하기 때문에 벤더 프리픽스를 자동으로 추가해주는 서비스를 이용하는 것도 좋은 방법이다.
Autoprefixer CSS online
include comment with configuration to the result Select result Autoprefixer online — web repl for original Autoprefixer. It parses your CSS and adds vendor prefixes to CSS rules using values from Can I Use. It is recommended by Google and used by Twitter
autoprefixer.github.io
3. 웹 접근성 : 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용할 수 있도록 보장하는 것이다(법적 의무사항)
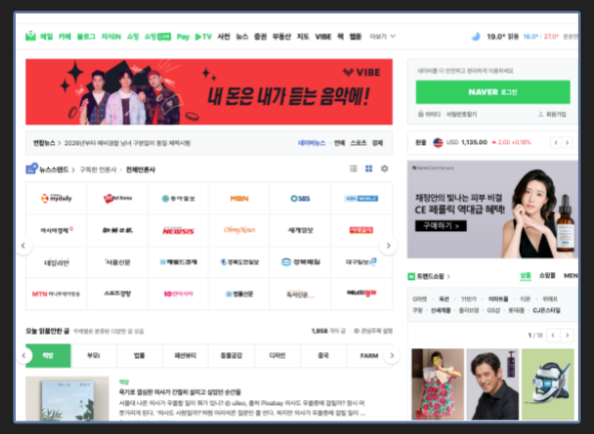
① 인식의 용이성 : 적절한 대체 텍스트 제공
<img src="" alt="[광고] 드라마가 기다리며 만나는 알고있지만 스토어 나비의 목걸이부터 설아의 가방까지"
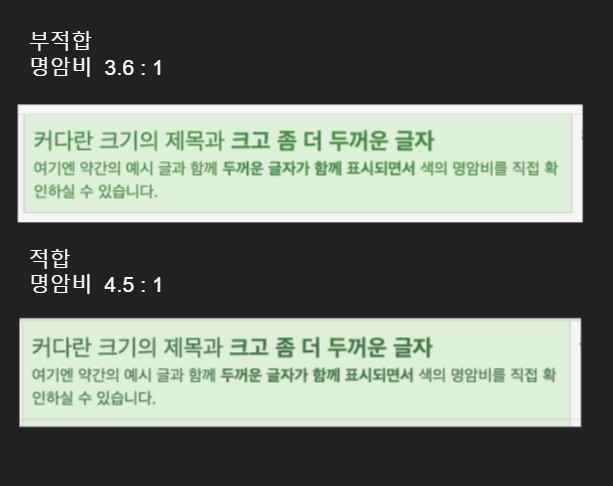
② 인식의 용이성 : 텍스트 콘텐츠의 명도 대비

- 나의 사이트 색상 명도 체크
Check My Colours - Analyse the color contrast of your web pages
Brightness Difference is Color Difference is Luminosity Contrast Ratio is
www.checkmycolours.com
- 개별 색상 명도 체크
Contrast Finder, 웹 접근성 기준(WCAG)에 적합하도록 명암이 충분히 대비되는 색의 조합 검색
Contrast-Finder는 웹 접근성 기준(WCAG)에 적합하도록 명암이 충분히 대비되는 색의 조합을 찾아줍니다. 그래서 색의 명암비와 관련된 웹 접근성(a11y) 테스트를 충족시키는 데 도움을 드립니다. Contras
app.contrast-finder.org
③ 인식의 용이성 : 콘텐츠 간의 구분
- 이웃한 콘텐츠는 구분이 되어야한다

④ 운용의 용이성 - 반복 영역 건너뛰기
- 반복되는 영역은 건너뛸 수 있어야한다
<a href="#about" id="skip">본문 바로가기</a>
⑤ 운용의 용이성 : 제목 제공
⑥ 운용의 용이성 : 적절한 링크 텍스트

<h1>
<a href="https://www.naver.com"
class="sp h_logo" id="log.naver">
<span class="blind">NAVER</span>
</a>
</h1>
⑦ 운용의 용이성 : 기본 언어 표시(lang="ko")
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
</body>
</html>
⑧ 운용의 용이성 : 사용자 요구에 따른 실행
- 사용자가 예측할 수 없는 상황에서 새창을 열어 정보를 전달해서는 안된다 (팝업을 함부로 띄우지 않기)
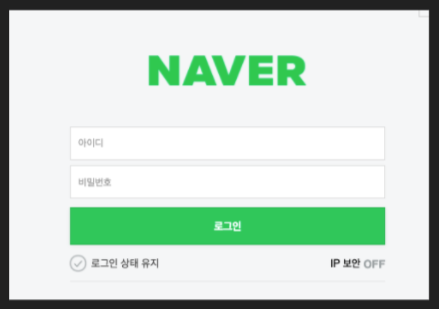
⑨ 견고성 : 레이블 제공
- 레이블이 시각적으로 노출되어 있지 않은 경우 입력 서식에 title을 제공한다

<label for=”user_id”>아이디</label>
<input type=”text” id=”user_id” />
<input type=”text” id=”user_id” title=”아이디”/>
⑩ 견고성 : 마크업 오류방지
- 마크업 언어의 요 소는 열고 닫음, 중첩관계 및 속성 선언에 오류가 없어야 한다
ex) 열고닫음의 오류
<ol>
<li>첫 번째 목록</li>
<li>두 번째 목록</li>
<li>세 번째 목록</li>
<ul>
<li>첫 번째 목록</li>
<li>두 번째 목록</li>
<li>세 번째 목록</li>
</ul>
요소의 중첩
<a href=”#”><span>바로가기</a></span>
id 중복 오류
<h1 id="title">제목</h1>
<h1 id="title">제목2</h1>
포트폴리오 첫시작에 웹표준, 웹접근성, 웹호환 안내 모달이 있으면 더 좋다!! 또한 W3C웹표준검사기 합격 마크가 있으면 더 펄펙트!!
정말정말 중요한 부분이니 누가 웹표준이 뭐에요? 웹접근성이 뭐에요?하면 바로 툭툭 나올 수 있게 머릿속에 저장해야된다!! 화이팅!
'웹' 카테고리의 다른 글
| [코딩 공부_110] 코딩할 때, 이렇게 하자는 나의 다짐! (0) | 2021.12.04 |
|---|---|
| [코딩 공부_109] css / js 파일 압축 풀기 (0) | 2021.10.20 |
| [코딩 공부_102] 동영상으로 웹 디자인 공부해보자! (0) | 2021.07.01 |
| [코딩 공부_80] github를 활용해보자 (0) | 2021.05.23 |
| [코딩 공부_16] 웹 개발 작업환경 세팅하기 (VSC 전용) (0) | 2021.03.04 |




댓글