style.css
<style>
/* 전체적인 틀 잡기 */
#wrap {
height: 100%;
background: url(../image/하리보_뒷배경_1.jpg);
background-size: cover;
color: #333;
/* width: 100%; */
position: relative;
}
.inner {
width: 900px;
margin: 0 auto;
padding: 15px;
transition: 0.75s;
background: #fff;
box-shadow: 20px 30px 10px rgba(0, 0, 0, 0.233);
}
/* 공통적인 효과 */
h1, h2, h3, h4, h5, h6, p, .skills .container span {
opacity: 0.6;
}
h1:hover, h2:hover, h3:hover, h4:hover, h5:hover, h6:hover, p:hover, .skills:hover .container span:hover {
opacity: 1.0;
}
header, .intro, .profile, .skills {
text-align: center;
}
/* header */
header {
text-align: center;
padding-top: 60px;
}
header .inner {
height: 300px;
padding: 0;
}
header p {
margin-top: 10px;
margin-bottom: 40px;
line-height: 25px;
}
header .photo-box {
width: 900px;
height: 300px;
}
header img {
width: 100%;
height: 100%;
}
header .icons {
position: absolute;
color: #fff;
display: inline-block;
text-align: right;
}
/* intro */
.intro {
text-align: center;
}
.intro .inner {
margin-top: -90px;
}
/* .intro h2, .intro p {
} */
.intro p {
line-height: 25px;
}
.intro .photo {
width: 150px;
display: inline-block;
}
.intro img {
width: 100%;
text-align: center;
border-radius: 80%;
/* border: 1px solid #fff; */
}
.intro .inner .desc {
transition: all 1s;
/* border: 1px solid red; */
margin-bottom: 1rem;
margin-top: 5px;
}
/* .intro .desc:hover {
transform: translateY(-20px);
box-shadow: 0px 0px 2px #999;
padding: 20px;
} */
/* profile */
.profile .inner {
/* border-top: 1px solid #bbb; */
padding: 20px 0;
}
.profile ul {
font-size: 0;
}
.profile li {
width: 30%;
box-shadow: 1px 2px 3px #bbb;
display: inline-block;
font-size: 1rem;
margin: 10px;
transition: 1s;
line-height: 25px;
}
.profile li:hover {
width: 32%;
}
.profile img {
width: 100%;
margin-bottom: -50px;
}
.profile ul li h2 {
margin-bottom: 35px;
color: #fff;
}
.profile ul li p {
margin-bottom: 15px;
}
/* information */
.information .inner {
border-top: 1px solid #bbb;
border-bottom: 1px solid #bbb;
}
.information .inner .jannabi {
margin-top: 10px;
margin-bottom: 10px;
}
/* skills */
.skills {
padding-bottom: 60px;
}
.skills .container {
border: 1px solid #fff
/* padding: 2rem; */
}
.skills .container h1, .skills .container p {
text-transform: uppercase;
}
.skills .container h1 {
margin-top: 30px
}
.skills .container .item {
text-align: left;
padding: 10px 30px 10px 30px;
}
.skills .container p {
display: inline-block;
width: 100px;
}
.skills .item {
margin: 15px;
}
.skills .item p span:first-child {
display: inline-block;
width: 100px;
}
.skills .progress {
border: 1px solid #aaa;
padding: 5px;
margin-top: 10px;
margin-bottom: 15px;
border-radius: 1rem;
}
.skills .progress-bar {
transition: 1.5s;
height: 20px;
border-radius: 1rem;
background: #aaa;
}
.skills .inner .container .item .progress:nth-of-type(1) .progress-bar {
width: 0%;
}
.skills .inner .container .item:hover .progress:nth-of-type(1) .progress-bar {
width: 90%;
}
.skills .inner .container .item .progress:nth-of-type(2) .progress-bar {
width: 0%;
}
.skills .inner .container .item:hover .progress:nth-of-type(2) .progress-bar {
width: 80%;
}
.skills .inner .container .item .progress:nth-of-type(3) .progress-bar {
width: 0%;
}
.skills .inner .container .item:hover .progress:nth-of-type(3) .progress-bar {
width: 90%;
}
.skills .inner .container .item .progress:nth-of-type(4) .progress-bar {
width: 0%;
}
.skills .inner .container .item:hover .progress:nth-of-type(4) .progress-bar {
width: 60%;
}
.skills .inner .container .item .progress:nth-of-type(5) .progress-bar {
width: 0%;
}
.skills .inner .container .item:hover .progress:nth-of-type(5) .progress-bar {
width: 80%;
}
.skills .inner .container .item .progress:nth-of-type(6) .progress-bar {
width: 0%;
}
.skills .inner .container .item:hover .progress:nth-of-type(6) .progress-bar {
width: 90%;
}
/* footer */
/* sns */
.sns {
/* border: 1px solid #000; */
text-align: center;
padding-bottom: 20px;
border-bottom: 1px solid #999;
}
.sns a {
border: 1px solid #999;
/* border: 1px solid red; */
/* padding: 1rem; */
padding-top: 8px;
border-radius: 50%;
margin-right: 0.5rem;
width: 50px;
height: 50px;
display: inline-block;
}
.sns a .fab {
color: #999;
font-size: 2rem;
width: 34px;
transition: all .5s;
}
.sns a:hover {
border: 1px solid #111;
}
.sns a:hover .fab {
transform: rotateY(360deg);
color: #fff;
}
.sns a:nth-child(1):hover {
background: #3b5999;
}
.sns a:nth-child(2):hover {
background: #e3305f;
}
.sns a:nth-child(3):hover {
background: #55acee;
}
.sns a:nth-child(4):hover {
background: #dd4b39;
}
footer .leeyebin {
margin-top: 15px;
display: inline-block;
line-height: 25px;
}
</style>
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="sha384-SZXxX4whJ79/gErwcOYf+zWLeJdY/qpuqC4cAa9rOGUstPomtqpuNWT9wdPEn2fk" crossorigin="anonymous">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css">
<title>my introduce</title>
</head>
<body>
<div id="wrap">
<header>
<div class="inner">
<div class="icons">
<!-- <i class="xi-angle-down"></i> -->
</div>
<div class="photo-box">
<img src="./image/하리보_배경사진.jpg" alt="">
</div>
</div>
</header>
<section class="intro">
<div class="inner">
<div class="photo">
<img src="./image/프로필.jpg" alt="">
</div>
<div class="desc">
<h2>이예빈</h2>
<p>
안녕! 나는 예빈이야!
</p>
</div>
</div>
</section>
<section class="profile">
<div class="inner">
<ul>
<li>
<img src="./image/음식.jpg" alt="">
<h2>food</h2>
<p>
저는 음식을 정말 좋아합니다! <br> 밥 먹는 게 너무 좋아요
</p>
</li>
<li>
<img src="./image/c4d.jpg" alt="">
<h2>c4d</h2>
<p>
배우고 있는데 너무 어려워요! <br> 머리가 어지러워요
</p>
</li>
<li>
<img src="./image/구름.jpg" alt="">
<h2>painting</h2>
<p>
그림 그리는 건 취미에요! <br> 너무 즐거워요
</p>
</li>
</ul>
</div>
</section>
<section class="information">
<div class="inner">
<iframe class="jannabi" width="865px" height="555px" src="https://www.youtube.com/embed/9T_uq_HpfyQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
<section class="skills">
<div class="inner">
<div class="container">
<h1>
software skills
</h1>
<div class="item">
<p>html5</p>
<span>90%</span>
<div class="progress">
<div class="progress-bar">
</div>
</div>
<p>css3</p>
<span>80%</span>
<div class="progress">
<div class="progress-bar">
</div>
</div>
<p>javascript</p>
<span>90%</span>
<div class="progress">
<div class="progress-bar">
</div>
</div>
<p>jqurey</p>
<span>60%</span>
<div class="progress">
<div class="progress-bar">
</div>
</div>
<p>photoshop</p>
<span>80%</span>
<div class="progress">
<div class="progress-bar">
</div>
</div>
<p>illustator</p>
<span>90%</span>
<div class="progress">
<div class="progress-bar">
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="inner">
<div class="sns">
<a href="http://www.facebook.com">
<i class="fab fa-facebook-f">
</i>
</a>
<a href="http://www.instagrem.com">
<i class="fab fa-instagram">
</i>
</a>
<a href="http://www.twitter.com">
<i class="fab fa-twitter">
</i>
</a>
<a href="http://www.google.com">
<i class="fab fa-google">
</i>
</a>
</div>
<small class="leeyebin">
Leeyebin <br>
www.helloworld.com | phone. 010-1234-1234 | leeyebin.green@gmail.com
</small>
</div>
</footer>
</section>
</div>
</body>
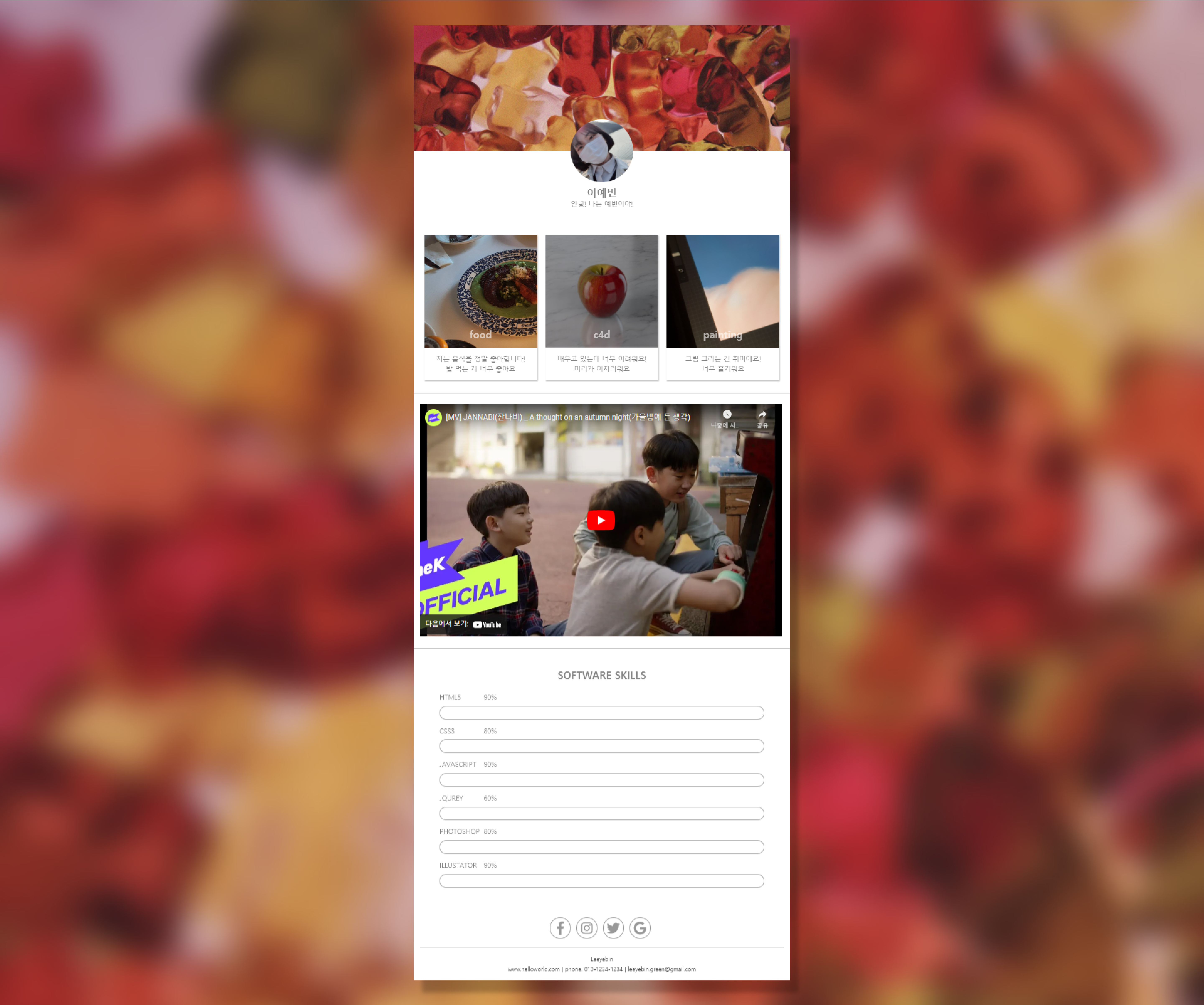
</html>결과화면

오늘은 복습을 하기 위해 self_introduce를 예쁘게 꾸며보았다
내가 좋아하는 가수의 동영상을 넣기 위해 유튜브에서 코드를 복사 붙여넣기 했었는데 재생이 안되서 엄청 찾아봤는데
다양한 이유가 있었다! 그 중에서 외국 영상을 첨부할 때 공유하기가 호환되지 않는 국가에선 코드를 복사해도 재생이 되지 않을 수 있다는 내용을 보고 한국 영상을 첨부해보니 잘됬다 🤣 잔나비 노래도 좋아하니까 괜찮지만 아쉬웠다!
하리보 사진은 내가 증말증말 좋아하는 사진이다 내가 직접 촬영한 사진인데 너무너무 예뻐서 한동안 핸드폰 배경화면도 했었다 ㅎㅎ.. 사진은 포토샵으로 블러효과를 줘서 만들었다! 얼른 더 추가해서 만들어보고 싶다 !
'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_46] animation에 대하여 (0) | 2021.04.06 |
|---|---|
| [코딩 공부_45] css, filter에 대하여 (0) | 2021.04.06 |
| [코딩 공부_43] transform - translate, scale, skew, rotate? (0) | 2021.04.02 |
| [코딩 공부_42] self-introduce 만들기_1 (0) | 2021.04.01 |
| [코딩 공부_41] transitions 적용하기 (0) | 2021.03.31 |




댓글