1. Custom Cursors
- 커서 모양을 이미지로 바꿀 수 있다
* 모바일용 브라우저 / 오페라 / 익스플로어 버전 6미만 적용이 되지 않음!
2. 마우스 커서 이미지 변경
<style>
body, html {cursor: url(smiley.gif), url(myBall.cur), auto}
a {cursor: url(smiley.gif), url(myBall.cur), auto}
</style>* 첫번째 이미지를 가져오지 못하면, 두번째 이미지를 가져오게 되고 그 또한 가져오지 못한다면 auto 즉 기본값이 적용된다. 브라우저 호환성을 위해서 url을 먼저 나열한 후, 키워드 값을 입력하도록 한다.
* 이미지 크기는 128px 까지 허용되지만 32px가 가장 적당하다
** 반투명한 이미지는 윈도우 xp이전 버전에서 적용되지 않으며, 익스플로러에서는 gif나 jpg, png 등은 적용되지 않으며 cur와 ani파일만 적용된다. 반면, 파이어폭스에서는 ani파일이 적용되지 않는다
*** cur 파일은 포토샵에서 사용하지 않는 확장자로 추가확장프로그램을 설치해주거나 타 사이트에서 제작 및 변환이 가능하다
- 이미지 확장자 변환 사이트 (https://convertio.co/kr/png-cur/)
- cur 파일 제작 가능 사이트(https://www.cursor.cc/) → 위 사이트에서 변환 후 사이즈 & 커서 위치 조정을 본 사이트에서 한다.
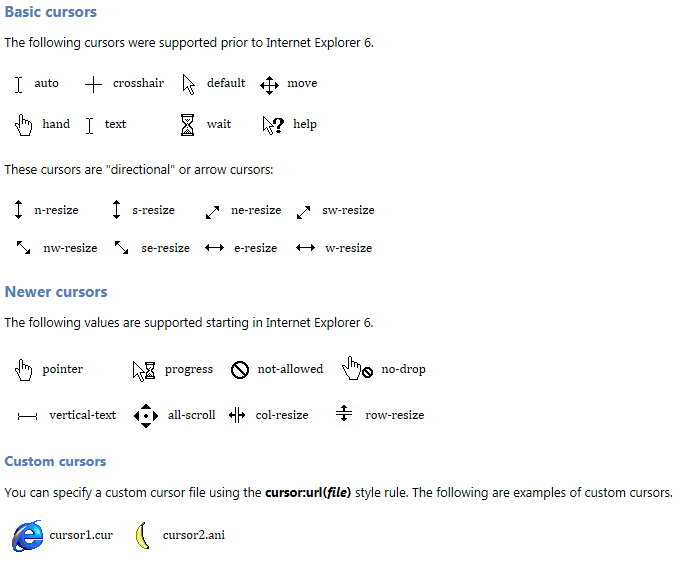
3. 마우스 커서의 형태를 지정할 수 있다.

<p style="cursor:auto">Auto</p>
<p style="cursor:crosshair">Crosshair</p>
<p style="cursor:default">Default</p>
<p style="cursor:pointer">Pointer</p>
<p style="cursor:move">Move</p>
<p style="cursor:e-resize">e-resize</p>
<p style="cursor:ne-resize">ne-resize</p>
<p style="cursor:nw-resize">nw-resize</p>
<p style="cursor:n-resize">n-resize</p>
<p style="cursor:se-resize">se-resize</p>
<p style="cursor:sw-resize">sw-resize</p>
<p style="cursor:s-resize">s-resize</p>
<p style="cursor:w-resize">w-resize</p>
<p style="cursor:text">text</p>
<p style="cursor:wait">wait</p>
<p style="cursor:help">help</p>'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_106] css diner로 선택자 공부하기 (0) | 2021.07.20 |
|---|---|
| [코딩 공부_101] 반응형 웹 Media Query가 적용이 안되요! (0) | 2021.06.30 |
| [코딩 공부_82] flex 게임을 해보자 (0) | 2021.05.25 |
| [코딩 공부_81] flex에 대해 알아보자 (0) | 2021.05.24 |
| [코딩 공부_79] hanbom-project 클론코딩 완성 (0) | 2021.05.22 |




댓글