퍼블리싱을 하다보면 자신의 의도대로 CSS가 먹히지 않는 경우가 많습니다. 이러한 경우는 많은 경험이 쌓여야 즉각적으로 대처할 수 있다고 생각합니다. 퍼블리싱을 한지 2년 조금 넘은 사람으로써 느끼지만 적용되지 않는 경우는 거의 비슷한 이유로 인해 발생합니다. 그러므로 알고 넘어가면 나중에 큰 도움이 될 거라고 생각합니다 :)
CSS가 적용되지 않는 경우는 일반적으로 다섯가지가 있습니다.
1. CSS 파일의 경로가 올바르지 않은 경우
2. 캐시로 인한 이전 CSS 파일이 적용된 경우
3. 우선순위에서 밀려난 경우
4. 다른 엘리먼트에 깔려 안보이는 경우 (=Position으로 인하여 안보이는 경우)
5. 올바르지 않은 함수 호출 순서의 경우(JS)
1. CSS 파일의 경로가 올바르지 않은 경우
가장 일반적으로 일어나는 경우입니다. CSS파일의 경로가 올바르지 않아 CSS가 적용되지 않는 사례입니다.
이 사례를 진단할 수 있는 방법을 알려드리겠습니다.
첫번째, 페이지 내 전체 CSS가 깨지는 경우 파일 경로가 올바르지 않다는 것을 진단할 수 있습니다.
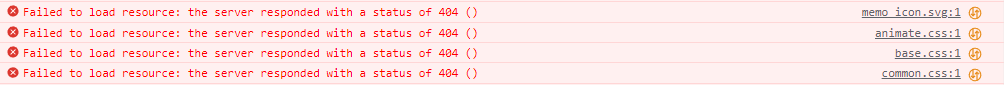
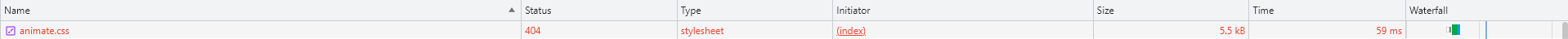
두번째, 해당 내용에 대한 확신을 얻기 위해 개발자도구(F12)를 오픈하여 Console탭 또는 Network탭에 들어가 리소스 오류가 있는지를 확인합니다.


오류가 있는 경우, 상대 경로인지 절대 경로인지를 확인하고 다시 경로를 설정하면 CSS가 적용될 것입니다.
2. 캐시로 인한 이전 CSS 파일이 적용된 경우
CSS를 수정하였지만 그 전과 똑같이 보이면, 캐시로 인해 수정 전 내용이 보이게 됩니다.이러한 경우 브라우저의 캐시를 지우거나, 새로 로드될 수 있도록 변경해주는 방법이 있습니다.
① 크롬 브라우저 캐시 삭제 방법
브라우저 오른쪽 상담의 점 버튼 - 도구 더보기 - 인터넷 사용 기록 삭제 해당 순서를 통해 쿠키 및 데이터, 캐시된 이미지 및 파일을 삭제할 수 있습니다. BUT! 브라우저에서 캐시를 삭제하는 경우 내 브라우저에서만 캐시가 삭제되기 때문에 다른 사용자들은 이전 버전의 CSS가 적용된 채 확인될 수 있습니다. 그래서 CSS 파일이 새로 로드될 수 있게 변경해 주는 방법을 사용해야합니다.
② CSS 파일을 새로 로드하는 방법 **
// 기존 링크인 경우
<link rel="stylesheet" href="../css/stykle.css" type="text/css""/>
// CSS 파일이 load될 수 있게 할 경우
<link rel="stylesheet" href="../css/stykle.css?ver=1" type="text/css""/>CSS 파일 명에 "?ver=1"과 같이 버전을 표시하게 되면 브라우저가 기존 url과 다른 url로 인식하여 새로 파일을 불러오게 됩니다."?ver=" 이후에 들어가는 숫자는 어떤 숫자가 들어가도 상관이 없지만 ver의 숫자를 다르게 사용해야한다는 점입니다. 숫자가 겹치게 된다면 현재 수정된 CSS 파일이 아닌 이전 CSS 파일이 적용될 수 있기 때문에 금일 날짜 또는 오름차순으로 버전을 구분하는 것이 일반적입니다.
3. 우선순위에서 밀려난 경우
위와 같은 상황들과 달리 특정 엘리먼트만 자신의 의도대로 CSS가 적용되지 않은 경우, 자신이 작성한 CSS 코드가 우선순위에서 밀려났을 확률이 높습니다.

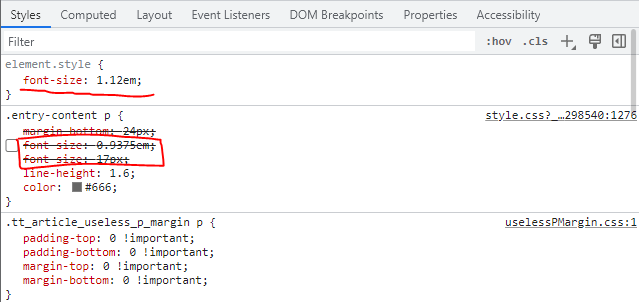
개발자도구(F12)를 오픈하여 해당 엘리먼트를 선택하여 자신이 작성한 CSS 코드가 적용되지 않았는지(빗금처리) 확인합니다.만약 적용되지 않았다면 해당 코드가 왜 밀려났는지를 파악합니다.
4. 다른 엘리먼트에 깔려 안보이는 경우 (=Position으로 인하여 안보이는 경우)
css 속성 중, position을 사용하게 되면 자신의 크기를 잃고 공중으로 붕뜨는 성질을 가지고 있습니다. 이때, 또다른 엘리먼트에 의해 겹쳐서 CSS가 마치 적용되지 않은 것처럼 보일 수 있습니다. 이러한 경우엔 부모의 position이 어떤 속성을 가지고 있는지 ? / Z-index의 순서가 낮아서 인지?를 파악하여 수정할 수 있어야 합니다.
5. 올바르지 않은 호출 순서의 경우(JS)
사용자 반응에 의한 JS 이벤트(클릭, 스크롤 등)를 통해 css 파일을 실행하는 경우가 있습니다. 이때, css 파일이 로드되지 않은 상태에서 이벤트가 실행된다면 CSS 파일이 실행되지 않을 수 있습니다. 이러한 경우도 개발자도구(F12)를 오픈하여 console 또는 network 탭을 통해 오류 메시지를 확인하여 순서를 변경할 수 있어야 합니다. 호출 순서를 변경하거나 페이지가 로드될때, css 파일도 함께 로드되게 코드를 작성하는 등 다양한 방법으로 해당 경우를 해결할 수 있습니다.
'웹 > CSS' 카테고리의 다른 글
| [코딩공부_113] 반응형에서 이미지 비율 유지하기 (0) | 2022.02.03 |
|---|---|
| [코딩 공부_107] css animation 예제(스크랩) (0) | 2021.08.06 |
| [코딩 공부_106] css diner로 선택자 공부하기 (0) | 2021.07.20 |
| [코딩 공부_101] 반응형 웹 Media Query가 적용이 안되요! (0) | 2021.06.30 |
| [코딩 공부_92] 마우스 커서 이미지 변경하기 (0) | 2021.06.09 |




댓글