이제 대망의 jQuery를 이용해서 슬라이더를 만들어볼 것이다!
jQuery의 최대장점이 여기서 나올것이다 후후 ..
내가 봤을 때, slick 슬라이더와 bx슬라이더가 가장 사용하기 편하고 유명한 듯하다 !
그리고 설명이 너무 잘되있어서 .. 블로그에 올리지 않아도 잘찾을 수 있을 정도..!
#1 slick 슬라이더
1, slick 슬라이더 사이트로 들어간다.
slick - the last carousel you'll ever need
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
kenwheeler.github.io
2. <head>에 slick.css를 추가한다(아래 코드를 ctrl+s → ctrl+v)
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
3. 태그(닫는태그쪽) 앞에, jQuery cdn을 추가한다(아래 코드를 ctrl+s → ctrl+v)
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
4. </body>태그(닫는태그쪽) 앞에, jQuery 뒤에 slick.js 추가한다(아래 코드를 ctrl+s → ctrl+v)
<script type="text/javascript" src="http://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
5. 아래 코드를 slick.js 바로 뒤에 추가한다(아래코드를 ctrl+s → ctrl+v)
<script>
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});
</script>
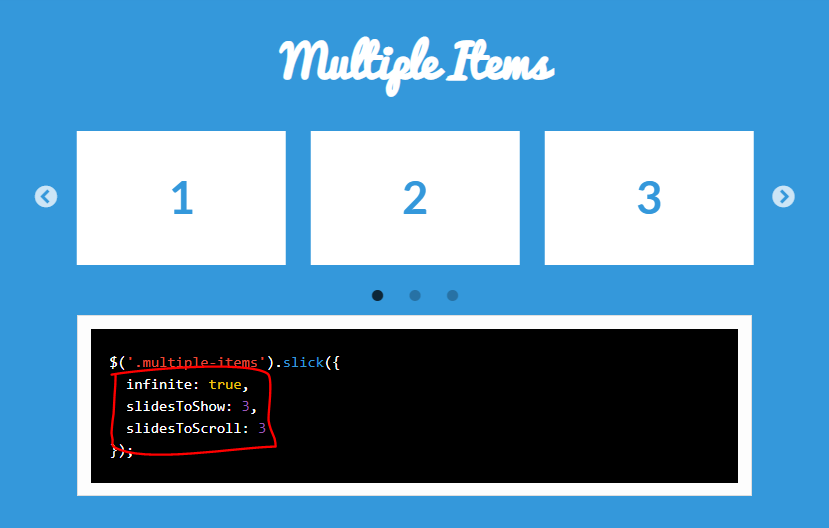
6. slick 사이트 demo를 보면서 마음에 드는 코드를 복붙해서 넣으면 끝!!(빨간 부분을 복붙하면 된다!)

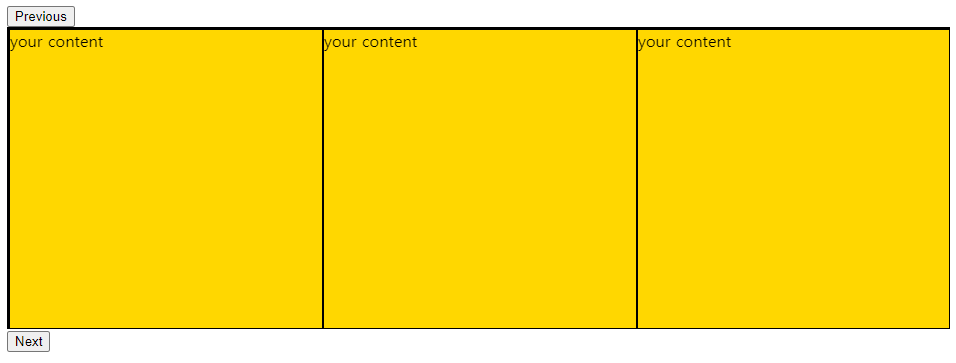
<결과화면>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<style>
.your-class div {
background: gold;
border: 1px solid #000;
height: 300px;
}
</style>
</head>
<body>
<div class="your-class">
<div>your content</div>
<div>your content</div>
<div>your content</div>
<div>your content</div>
<div>your content</div>
<div>your content</div>
<div>your content</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script type="text/javascript" src="http://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script>
$(document).ready(function(){
$('.your-class').slick({
slidesToShow: 3,
infinite: true,
slidesToScroll: 3,
});
});
</script>
</body>
</html>
'웹 > (LIBRARY) JQUERY' 카테고리의 다른 글
| [코딩 공부_98] jQuery로 img 무한 복제 시키기 (0) | 2021.06.17 |
|---|---|
| [코딩 공부_97] bx slider 사용하기 (0) | 2021.06.16 |
| [코딩 공부_95] jQuery로 modal, tab 만들기 (0) | 2021.06.13 |
| [코딩 공부_94] jQuery 기본 함수 (0) | 2021.06.12 |
| [코딩 공부_93] JS 라이브러리, JQuery import 및 적용방법 (0) | 2021.06.11 |




댓글