<실습>


<index.html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./style.css">
<title>web class</title>
</head>
<body>
<div class="wrap">
<!-- header -->
<!-- (참고)inner는 class에다가 넣어도 됨 -->
<header>
<div class="inner">
<h1 class="logo">
web class
</h1>
<ul class="gnb">
<li><a href="#">back-end</a></li>
<li><a href="#">front-end</a></li>
<li><a href="#">publisher</a></li>
<li><a href="#">designer</a></li>
</ul>
</div>
</header>
<!-- section.create -->
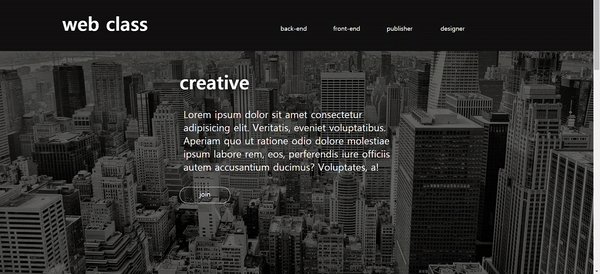
<section class="create">
<div class="inner">
<div class="content">
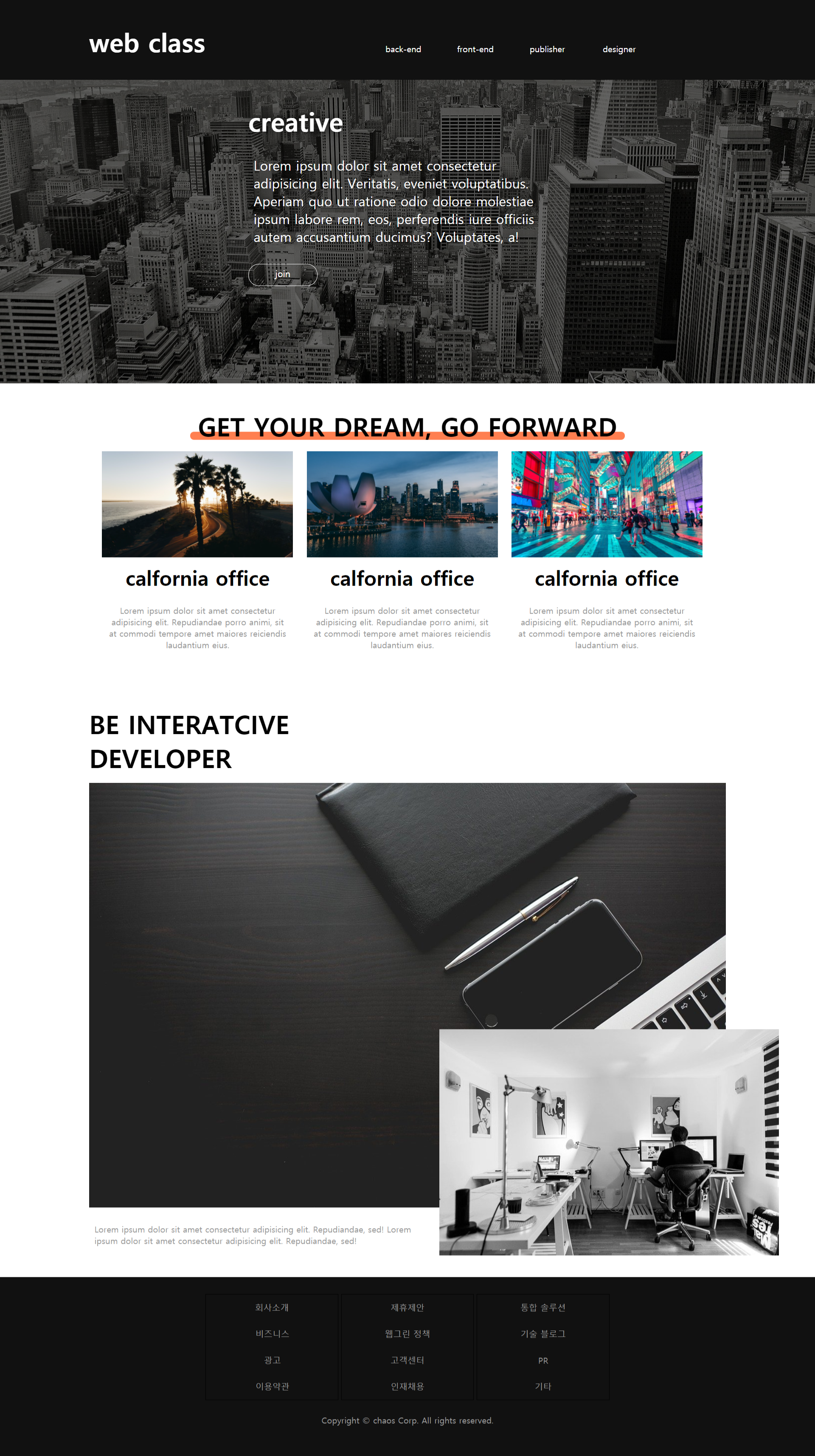
<h1>creative</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Veritatis, eveniet voluptatibus. Aperiam quo ut ratione odio dolore molestiae ipsum labore rem, eos, perferendis iure officiis autem accusantium ducimus? Voluptates, a!
</p>
<a href="#">join</a>
</div>
</div>
</section>
<!-- section.office -->
<section class="office">
<div class="inner">
<div class="title">
<h1>get your dream, go forward</h1>
</div>
<div class="container">
<div class="item">
<div class="photo">
<img src="./image/california_640x426.jpg" alt="califonia" title="califonia">
<a href="#">view</a>
</div>
<h2>calfornia office</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae porro animi, sit at commodi tempore amet maiores reiciendis laudantium eius.
</p>
</div>
<div class="item">
<div class="photo">
<img src="./image/singapore_640x360.jpg" alt="singapore" title="singapore">
<a href="#">view</a>
</div>
<h2>calfornia office</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae porro animi, sit at commodi tempore amet maiores reiciendis laudantium eius.
</p>
</div>
<div class="item">
<div class="photo">
<img src="./image/tokyo_640x415.jpg" alt="tokyo" title="tokyo">
<a href="#">view</a>
</div>
<h2>calfornia office</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae porro animi, sit at commodi tempore amet maiores reiciendis laudantium eius.
</p>
</div>
</div>
</div>
</section>
<!-- section.work -->
<section class="work">
<div class="inner">
<h1 class="title">
be interatcive <br>
developer
</h1>
<div class="photo">
<img src="./image/office-img.jpg" alt="office-img" title="office-img">
<img src="./image/office-work.jpg" alt="office-work" title="office-work">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae, sed!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repudiandae, sed!
</p>
</div>
</div>
</section>
<!-- footer -->
<footer>
<div class="inner">
<ul class="info">
<li>회사소개</li>
<li><a href="#">비즈니스</a></li>
<li><a href="#">광고</a></li>
<li><a href="#">이용약관</a></li>
</ul>
<ul class="contact">
<li>제휴제안</li>
<li><a href="#">웹그린 정책</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">인재채용</a></li>
</ul>
<ul class="service">
<li>통합 솔루션</li>
<li><a href="#">기술 블로그</a></li>
<li><a href="#">PR</a></li>
<li><a href="#">기타</a></li>
</ul>
<p>
Copyright © chaos Corp. All rights reserved.
</p>
</div>
</footer>
</div>
</body>
</html>
<style.css>
<style>
@charset "utf-8";
/* simple reset.css */
* {
/* 150px값에 선이 포함되있는 것 border-box, 기본은 150px + a(선의 크기) */
box-sizing: border-box;
}
:root {
/* 일관성 유지 및 편의성을 위해서(변수선언) */
/* color */
--color-white: #fff;
--color-black: #000;
--color-medium-black: #111;
--color-light-black: #333;
--color-gray: #999;
--color-coral: coral;
/* font-size */
--font-large: 48px;
--font-medium: 38px;
--font-small: 16px;
/* font-weight */
--weight-bold: 700; /* bold */
--weight-semi-bold: 600;
--weight-regular: 400; /* normal */
}
body {
margin: 0;
}
/* typography */
h1 {
font-size: var(--font-large);
color: var(--color-black);
font-weight: var(--weight-semi-bold);
margin: 16px 0;
}
h2 {
font-size: var(--font-medium);
color: var(--color-black);
font-weight: var(--weight-semi-bold);
margin: 8px 0;
}
/* type selector */
p {
color: var(--color-gray);
font-size: var(--font-small);
padding: 10px;
}
a {
color: inherit;
display: inline-block;
text-decoration: none;
}
img {
max-width: 100%;
}
ul {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
/* layout */
.inner {
max-width: 1200px;
margin: 0 auto;
padding: 2rem 0;
}
/* header */
header{
background: var(--color-medium-black);
height: 150px;
padding-top: 30px;
position: fixed;
top: 0;
left: 0;
z-index: 10;
width: 100%;
}
header .inner {
padding: 0;
}
header .logo {
display: inline-block;
color: var(--color-white);
height: 70px;
}
header .gnb {
width: 70%;
text-align: right;
display: inline-block;
}
header .gnb li {
display: inline-block;
height: 70px;
width: 130px;
text-align: center;
padding: 25px;
}
header .gnb li a {
color: white;
position: relative;
height: 30px;
}
header .gnb li a:after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 0px;
height: 2px;
background: var(--color-gray);
transition: all .8s;
}
header .gnb li a:hover:after {
width: 100%;
transform: translateX(-50%);
}
/* section.create */
section.create {
background: url(./image/city-1920.jpg) no-repeat center/cover;
height: 100vh;
position: relative;
}
section.create:before {
content: '';
position: absolute;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.589);
width: 100%;
height: 100%;
}
section.create .inner .content {
width: 600px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
section.create .inner .content h1 {
color: var(--color-white);
text-shadow: 0 0 20px black;
}
section.create .inner .content p {
color: var(--color-white);
font-size: 25px;
text-shadow: 0 0 20px black;
}
section.create .inner .content a {
color: var(--color-white);
border: 1px solid white;
width: 130px;
text-align: center;
line-height: 35px;
border-radius: 20px;
padding-bottom: 5px;
font-size: 17px;
position: relative;
overflow: hidden;
}
section.create .inner .content a:before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
background: rgba(255, 255, 255, 0.233);
transition: .8s;
}
section.create .inner .content a:hover:before {
width: 100%;
}
/* section.office */
section.office {
text-align: center;
}
section.office h1 {
display: inline-block;
text-transform: uppercase;
position: relative;
}
section.office h1:after {
content: '';
position: absolute;
left: 0;
bottom: 6px;
right: 0;
height: 15px;
border-radius: 10px;
margin: 0 -15px;
background: var(--color-coral);
z-index: -1;
}
section.office .container .item {
width: 30%;
max-width: 400px;
min-width: 200px;
display: inline-block;
vertical-align: top;
margin-right: 20px;
}
section.office .container .item .photo:hover:before {
width: 100%;
}
section.office .container .item .photo {
position: relative;
}
section.office .container .item .photo:before {
content: '';
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 0;
transition: .8s;
}
section.office .container .item .photo a:before {
content: '';
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
transition: .8s;
background: rgba(255, 255, 255, 0.301);
}
section.office .container .item .photo:before {
background: rgba(0,0,0,.3);
}
section.office .container .item .photo:hover a:before {
width: 100%;
}
section.office .container .item .photo a {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: var(--color-white);
border: 1px solid var(--color-white);
padding: .8rem 2rem;
font-size: 20px;
opacity: 0;
transition: .8s;
}
section.office .container .item .photo:hover a {
opacity: 1;
}
section.office h1 .container .item img {
height: 200px;
vertical-align: top;
}
section.office .container .item img {
height: 200px;
width: 500px;
}
section.office h1 .container .item img::after {
content: 'text';
color: red;
position: absolute;
top: 0;
left: 0;
font-size: 100px;
}
section.office h1 .container .item h2 {
font-size: 20px;
margin-top: 20px;
text-transform: uppercase;
}
/* section.work */
section.work h1.title {
text-transform: uppercase;
}
section.work .photo {
position: relative;
}
section.work .photo img:nth-child(2) {
position: absolute;
right: -100px;
top: 29rem;
}
section.work .photo p {
width: 640px;
}
/* footer */
footer {
background: var(--color-medium-black);
text-align: center;
}
footer ul {
display: inline-block;
border: 1px solid #000;
color: var(--color-gray);
}
footer ul.info li a,
footer ul {
width: 250px;
line-height: 50px;
}
footer ul.info li a:hover,
footer ul.contact li a:hover,
footer ul.service li a:hover {
text-decoration: underline;
}
</style>'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_62] modal과 slider를 함께 응용하기 (0) | 2021.05.03 |
|---|---|
| [코딩 공부_61] modal, slider 만들기 (0) | 2021.05.01 |
| [코딩 공부_59] the space project-2, 코딩하기 (0) | 2021.04.27 |
| [코딩 공부_58] the space project-1, 기획하기 (0) | 2021.04.23 |
| [코딩 공부_57] position_Fixed 실습하기 (0) | 2021.04.21 |




댓글