1) 가상 요소 : 요소의 특정 부분을 선택한다.
- :(단일 클론), ::(이중 클론)의 차이 : IE8의 경우 CSS3를 지원하지 않기 때문에 싱글콜론만 지원이 가능하다
그래서 :(단일클론)만 사용하는 게 호환성이 더 좋다
① :before
- 요소의 앞을 선택하며, 스타일적으로 content를 추가할 수 있다
** inline 속성이다
(스타일적으로 content에 추가한다는 뜻은 꾸미기 위한 용도에서 끝나는 것이라고 생각하면 된다!)
p:before {
content: "hello";
color: gold;
}<p> world </p>
② :after
- 요소의 뒤를 선택하며, 스타일적으로 content를 추가할 수 있다
** inline 속성이다
p:after {
content: "hello";
color: gold;
}<p>world</p>

+응용) font-awesome으로 가상요소셀렉터 아이콘 만들어주기 !
- 사용방법 (fontawesome.com/how-to-use/on-the-web/advanced/css-pseudo-elements)
- 폰트어썸의 폰트 아이콘은 html에서 사용하던 <i> 태그와는 다르게 사용한다
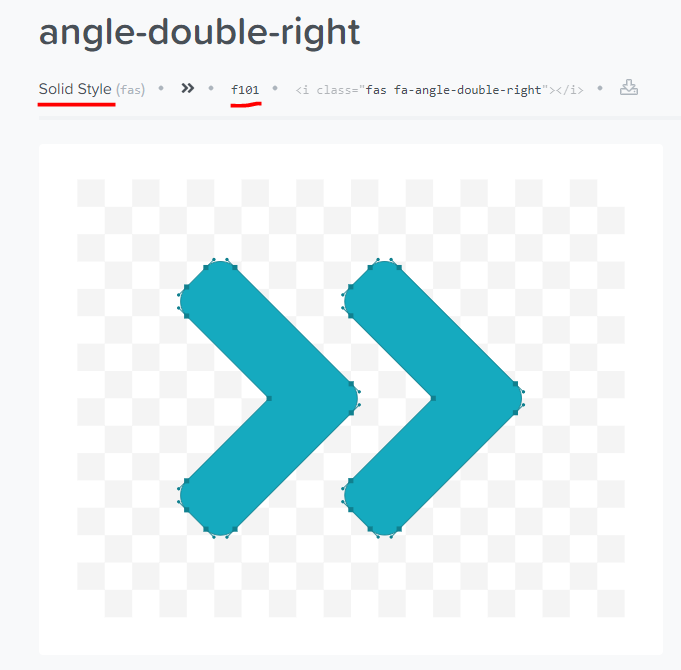
가상요소셀렉터에서 사용하고자 하는 아이콘의 유니코드를 복사해서 CSS에 적용한다

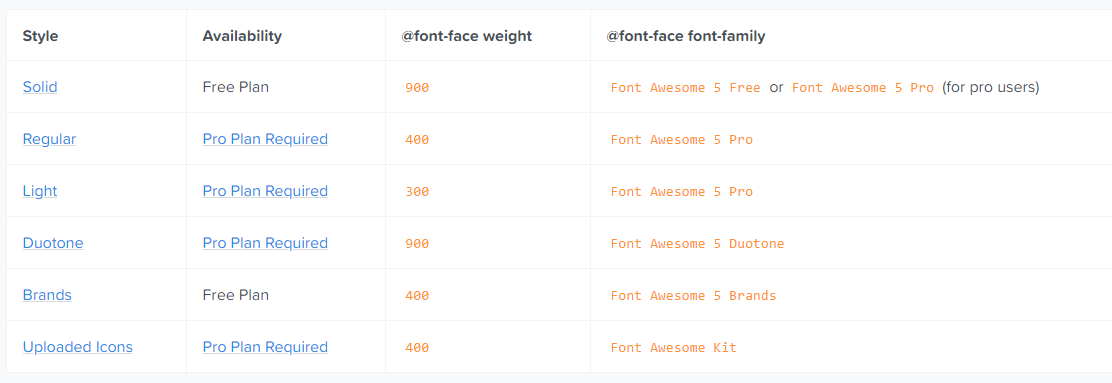
** 여기서 주의할 부분 (위의 표를 참고해서 style에 따라 font-face- font-family를 지정해줘야한다!)

예를 들어 angle-double-right 아이콘은 스타일이 solid style이기 때문에 font-family에 "Font Awesome(백슬러쉬) 5 Free"를 작성하고 content에 (백슬러쉬)f101을 작성해야 적용이 된다
ex)
p:after {
content: '\f101';
font-family: 'Font Awesome\ 5 Free';
font-weight: 900;
}<p>world</p>
'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_41] transitions 적용하기 (0) | 2021.03.31 |
|---|---|
| [코딩 공부_40] 음수마진(negative margin)에 대하여 (0) | 2021.03.29 |
| [코딩 공부_38] li 간격 없애는 방법 3가지 (0) | 2021.03.24 |
| [코딩 공부_37] 인스타그램 실습하기 (0) | 2021.03.23 |
| [코딩 공부_36] CSS로 카카오 실습 꾸미기 (0) | 2021.03.17 |




댓글