html 문서를 꾸미는 방법은??
html 요소(element)를 선택해서 꾸며줄 수 있다. element 선택 방법인 복합 셀렉터에 대해 알아보자!
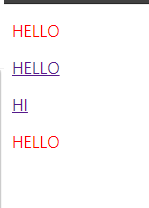
① 자식 셀렉터
<style>
div > p {
color: red;
}
</style><div>
<p>
HELLO
</p>
<a href="">HELLO
<p>
HI
</p>
</a>
<p> HELLO </p>
</div>
- 기호 ">"를 사용하여 나타낸다
- 부모 태그 바로 아래에 있는 자식 태그만 선택이 가능하다 (첫째만 가능!!)
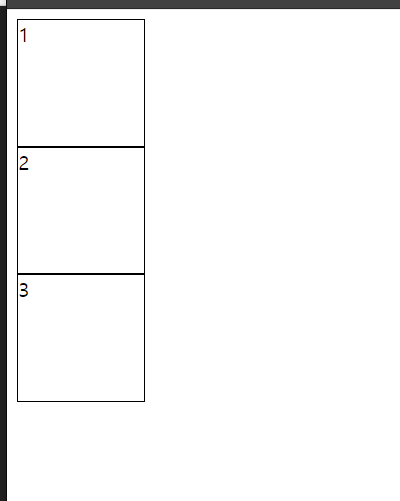
② 후손 셀렉터
<style>
#wrap div {
width: 100px;
height: 100px;
border: 1px solid #000;
}<div id="wrap">
<div class="box1"></div>
<div></div>
<div></div>
</div>
- 띄어쓰기를 하여 나타낸다
- 선택된 부모 태그 안에 모든 내부(하위요소) 선택 가능하다
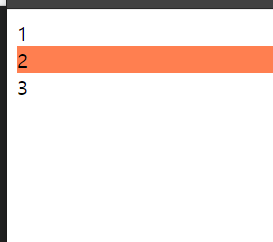
③ 인접형제 셀렉터
<style>
.box1 + div {
background-color: coral;
}
</style><div id="wrap">
<div class="box1"></div>
<div></div>
<div></div>
</div>
- "+"로 나타낸다
- 지정된 요소 바로 다음 요소를 선택할 때 사용한다
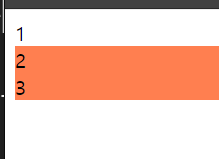
④ 형제 셀렉터
<style>
.box1 ~ div {
background-color: coral;
}
</style><div id="wrap">
<div class="box1"></div>
<div></div>
<div></div>
</div>
- "~"로 나타낸다
- 지정된 요소 다음에 오는 모든 요소를 선택할 때 사용한다
'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_25] box-sizing 하기! (0) | 2021.03.09 |
|---|---|
| [코딩 공부_24] CSS Selector, 가상 셀렉터 (0) | 2021.03.09 |
| [코딩 공부_22] CSS, display 속성에 대하여 (0) | 2021.03.08 |
| [코딩 공부_21] CSS, 폰트 적용 3가지 방법 (0) | 2021.03.08 |
| [코딩 공부_20] CSS, 절대단위와 상대단위 (0) | 2021.03.07 |




댓글