오늘은 CSS 셀렉터 우선순위에 대해 알아보자!
전에 셀렉터 종류에 대해 알아봤었는데 셀렉터에 따라 우선순위가 정해져 있어서 우선 순위가 높을 수록 "내가 먼저 보여줄꺼야!"하는 성질이 강하다
1위, !important : 다 비켜! 내꺼 먼저 보여줄꺼야!! 하는 친구여서 중요할 때만 사용해야한다
(빈번하게 사용 금지!!) 점수로 따지면 10000점이다
<style>
h1 {color:rgb(0, 128, 0) !important}
</style>
2위, inline : 스타일을 주고 싶은 곳에 바로 옆에 입력하는 것이다 예를 들어 h1 태그에 스타일을 주고 싶으면 h1 태그 바로 옆에 style을 주면 된다! 점수로 따지면 1000점이다
<p class="sample1" id="sample2" style="color: blue;">안녕하세요 셀렉터 우선 순위를 알아봅시다</p>
3위, id : style에 적용 시킬 땐 아이디 앞에 #을 붙여서 사용한다. 전체문서에서 딱 한번만 사용 가능하며 중복으로 사용 불가능하다 점수는 100점
<style>
#sample2 {color: blue;}
</style>
4위, class : 여러가지 셀렉터를 한번에 지정하는 것이 가능하다. 빈칸으로 구분이 가능하며, 다양한 요소에 같은 이름의 클래스 셀렉터를 지정해주면 된다. 가장 빈번하게 사용하는 셀렉터이다. 점수는 10점!
<style>
.sample1 {color: coral;}
</style>
5위, tag : 문서 전체의 속성을 변경할 때 유용하지만 태그 셀렉터를 많이 사용하면 유지보수하기 힘들기 때문에 스타일을 주고자할 때 클래스 셀렉터를 사용하는 것을 권장한다. 점수는 1점!
<style>
p {color: green;}
</style>
↓코딩 화면
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>selector priority</title>
<style>
/* 우선순위 3위 */
#sample2 {
color: blue;
}
/* 우선순위 4위 */
.sample1 {
color: coral;
}
/* 우선순위 5위 */
p {
color: green;
}
/* inline style 2위 */
</style>
</head>
<body>
<p class="sample2" id="sample2"> 안녕하세요 셀렉터 우선 순위를 알아봅시다</p>
<p class="sample1"> 안녕하세요 셀렉터 우선 순위를 알아봅시다</p>
<p> 안녕하세요 셀렉터 우선 순위를 알아봅시다</p>
<p> 안녕하세요 셀렉터 우선 순위를 알아봅시다</p>
</body>
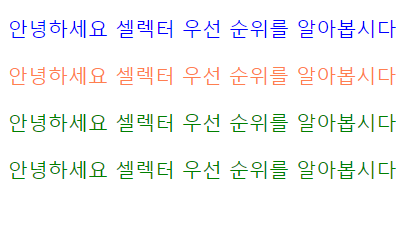
</html>↓결과 화면

'웹 > CSS' 카테고리의 다른 글
| [코딩 공부_20] CSS, 절대단위와 상대단위 (0) | 2021.03.07 |
|---|---|
| [코딩 공부_19] CSS, 글자에 적용하는 스타일들 (0) | 2021.03.05 |
| [코딩 공부_15] CSS 셀렉터(선택자) (0) | 2021.03.03 |
| [코딩 공부_14] CSS로 색상을 표현하는 방법 (0) | 2021.03.03 |
| [코딩 공부_12] CSS 선언하는 방식 3가지 (0) | 2021.02.25 |




댓글